![]()
こんにちは、トウゴです。
今回は「アウトラインなしイラスト」の描き方を紹介していきます。
私がやりやすいやり方を紹介しています。なのでこのやり方だけではないことをご承知下さい。
ラフ・ベース制作
太線イラストと同じくラフを描いていきます。
これもイラレで全てやるパターンでも手描きして取り込むパターンでもどちらでも構いません。
それぞれのラフの描き方は過去の記事を参考にしてください。
・イラレで描く場合
こんにちは、トウゴです。この記事から少しずつメイキングを載せていきます。動画で載せられたらいいのでしょうが、今ある設備だとイラレのメインウィンドウ以外の部分が録画されないため、完全には操作がわからない[…]
・取り込む場合
こんにちは、トウゴです。今回は私が描く中では太線イラストのような、アウトラインのあるイラストの線画の描き方の、以前紹介した方法とは別の方法をご紹介します。 線[…]
今回は別で描いたイラストの素体部分(顔や首など)だけは使い回して、それ以外の部分を描いて制作しました。

正面なので反転しても大丈夫な部分は反転して使ってしまっています。
(結んだ髪の毛や目など)
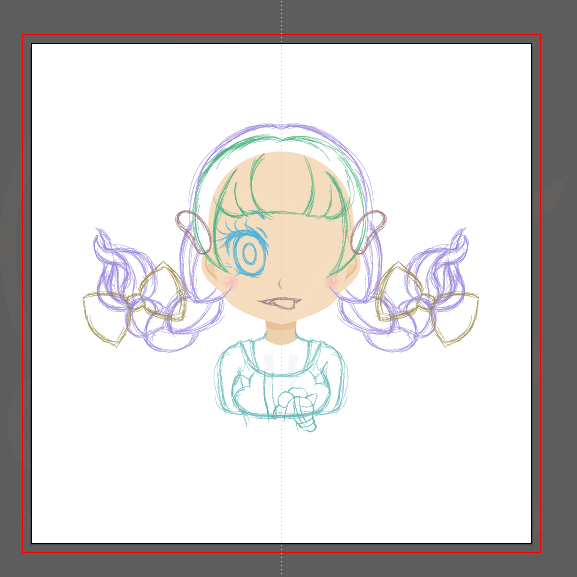
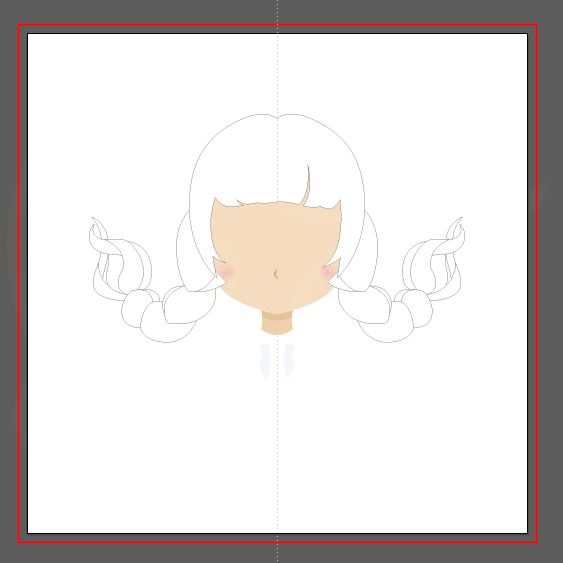
 完成したラフ
完成したラフ
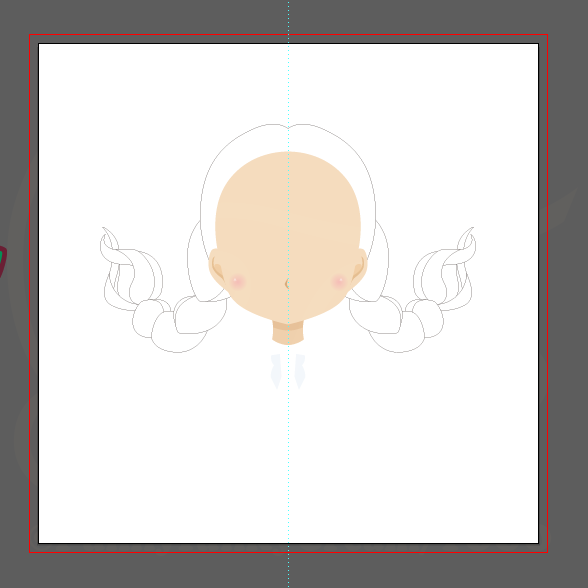
ラフが完成したらトレースしてベースを制作していきますが、トレースする際の注意点は「重なり順を考える」ことです。
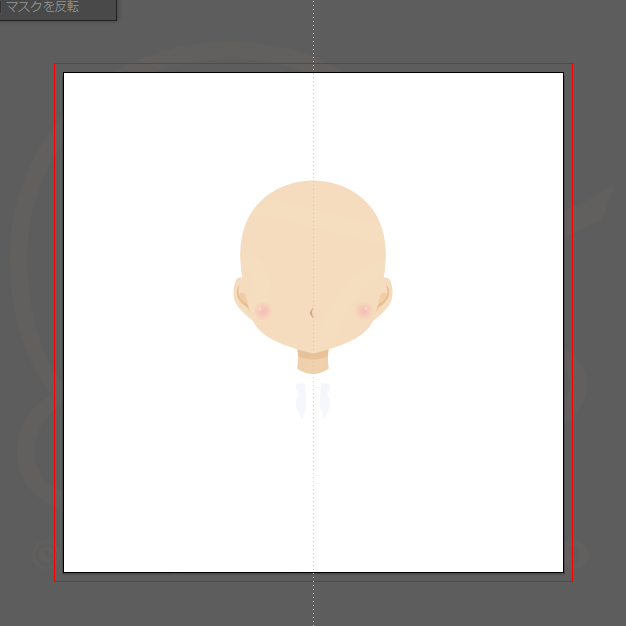
例えば顔なら、前髪と後ろ髪を一緒のパーツにしてしまうと画像のようになってしまいます。
髪より前に顔パーツを置くと前髪部分が見えなくなり…

下に配置すると後ろ髪が顔にはみ出してしまいます…

上の画像のようにならないよう、どこでパーツを分けてトレースするか、どういう重なり順になるかを気をつけながらトレースしていきます。
慣れてくると1番下に来るパーツから順にトレースすることが出来るようになります。
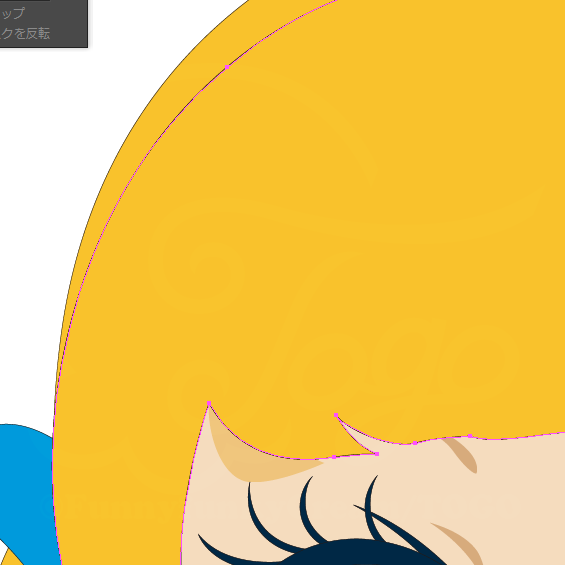
ラフがわかりやすいよう「塗りなし・線あり」でトレースしていきますが、トレースし終えて「塗りあり・線あり」状態にした時にバチっと決まると結構気持ちいいですよ!
重なり順がしっかりハマって描けるなども、この描き方に慣れてくると出来るようになります。
ただ慣れないとなかなか難しいので「どういう重なり順か」と「どこでパーツを分けるか」を考えながらトレースしていき、重なり順が違っていた箇所はあとで修正すれば大丈夫です。
重なり順を変えるとき、1つ下(や上)にする場合や最前面・最背面にする場合は「オブジェクト」>「重ね順」>「最背面へ」などを使えばいいですが、何個か下(や上)にしたい場合はパーツの数によっては上記のやり方だと時間がかかる場合があります。
その場合は移動させたいパスをコピー>削除(もしくは切り取り)して、本来置きたいところの上(か下)のパスを選んで「編集」>「背面へペースト」(または「前面へペースト」)をした方が早く出来ます。
私は大体このコピペ方法でやっています。
グループ化する前だと選択ツール(黒い矢印の方)でやるとやりやすいですし、グループ化したものも、ダイレクト選択ツール(白い矢印の方)で目的のパスだけを選択することが出来ます。
それでも選択しにくい場所のパスの場合は、レイヤーパネルから選択することが出来ます。
なるべく選択ツール(黒い矢印)で選択出来るぐらいの状態で作業する方がやりやすいかなと思います。
塗り・描き込み
トレースが終わったら、塗りと描き込みをしていきます。
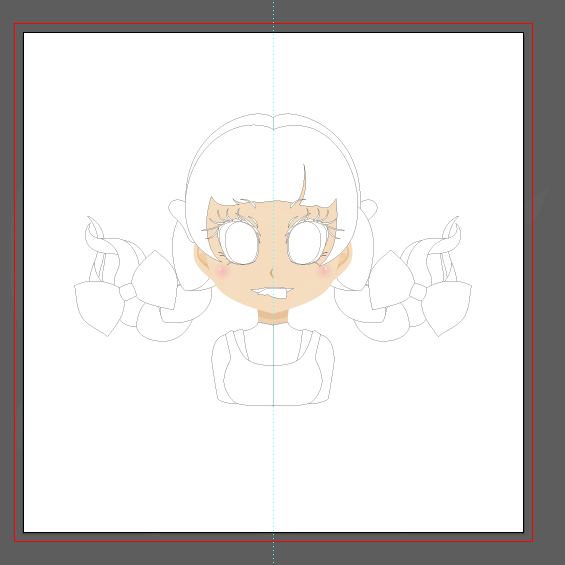
「塗りなし・線あり」でトレースした直後は画像のようになっていると思います。

線を全選択し、「塗りあり・線あり」の状態にします。
塗りの色は白、線の色は黒が無難で見易いと思います。
すると画像のようになるので、

パーツの重なり順を確認し、おかしいところがあれば直してから、塗りの白をそれぞれ必要な色に変えていきます。
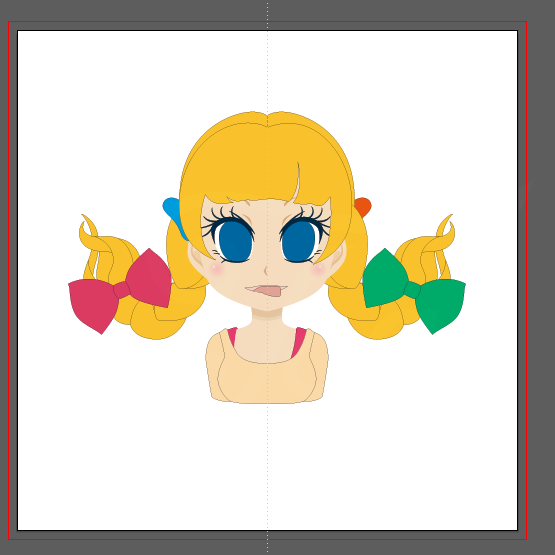
重なり順と色を変えたものが下の画像です。

最終的に線をなしにするのですが、描き込みが終わるまではそのまま(線ありの状態)にしておきます。
これは同じ色の部分などは線がないとパーツごとの輪郭がわからないからなのですが、線がなくても輪郭がわかるのであれば線をなしにしても問題ありません。
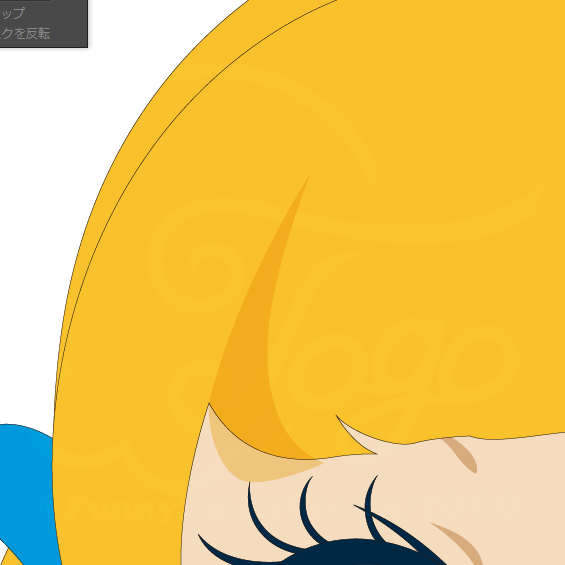
ここから描き込みをしていきます。
描き込み具合などは人によって違うと思うので、全てこの通りにというものではありません。
この描き方だとアウトラインがないため、線画で塗りのはみ出した部分を隠すということが出来ないので、その処理の仕方をメインに解説していきます。
私は大体、
- 1影(薄い影色)
- 2影(1影より濃い影色)
- ハイライト
を入れています。
描くものの質感によっては3影(2影より濃い影色)を入れたり、場所によっては落ち影(重なった部分に出来る1番濃い影色)や1影より薄い影色を入れたり、ハイライトも濃いものと薄いものと入れる時がありますが、基本は上記3つで描き込みをしていきます。
アウトラインがあるイラストの塗りと同じく、ベースの色より少し濃くした色を乗算でのせて影色にします。
1影の上に同じ透過設定で色をのせて2影にします。

そしてはみ出した部分の処理ですが、「クリッピングマスク」か「パスファインダー」で処理します。
クリッピングマスクの場合は、ベースのパスをコピーしたあとそこにのせる影色の上にペーストし、影色とその上にペーストしたベースを選択したら「オブジェクト」>「クリッピングマスク」>「作成」(ショートカット:Ctrl+7)をするとベースの形でマスクされ、はみ出した部分が見えなくなります。

影色を付けたいパスの上に置く

ベースのパスをコピーし、影色の上にペーストする

影色とその上のパスを選択し、「オブジェクト」>「クリッピングマスク」>「作成」をする

そうするとはみ出た部分が見えなくなります
この場合マスクされ見えなくなっただけなので、影色の形は描いたまま残っています。

そのためベースのパスの形を変えた時に、パスファインダーでやった場合よりも影の形を修正するのが早いです。
(ただベースのパスの形を変えた時は、もう一度変更後のパスでクリッピングマスクをし直してください)
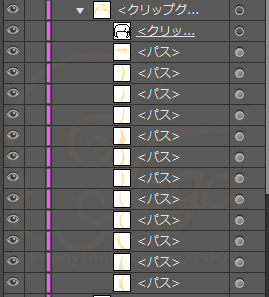
クリッピングマスクを作成すると画像にあるようなレイヤー構成になります。

同じベースにかかる影やハイライトは同じクリッピングマスク内に入っています。
「クリッピングマスク」に関して、更に詳しく解説した記事を書きました。
こちらも一緒に読んで頂くと、クリッピングマスクをどう使ったらいいかというのが良くわかると思います。
是非ご覧ください。
こんにちは、トウゴです。今回はイラレのクリッピングマスクについての記事です。使うことが出来ると便利な機能なので、試してみてください。 クリッピングマスクとは[…]
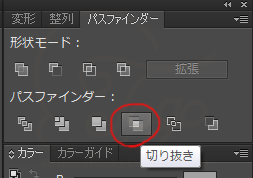
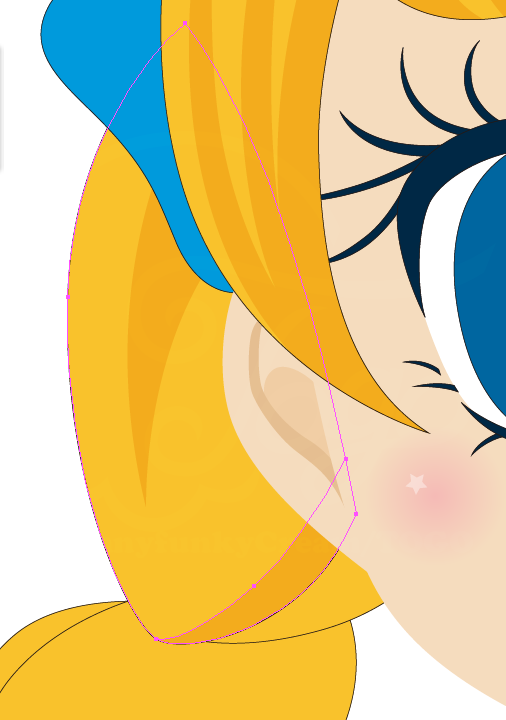
「パスファインダー」で処理する場合もベースのパスをコピーし、影色の上にペーストして影色とその上にペーストしたベースを選択するまでは同じですが、そのあと「パスファインダーパネル」>「切り抜き」を選びます。
そうするとベースと同じ形に影色が切り抜かれます。

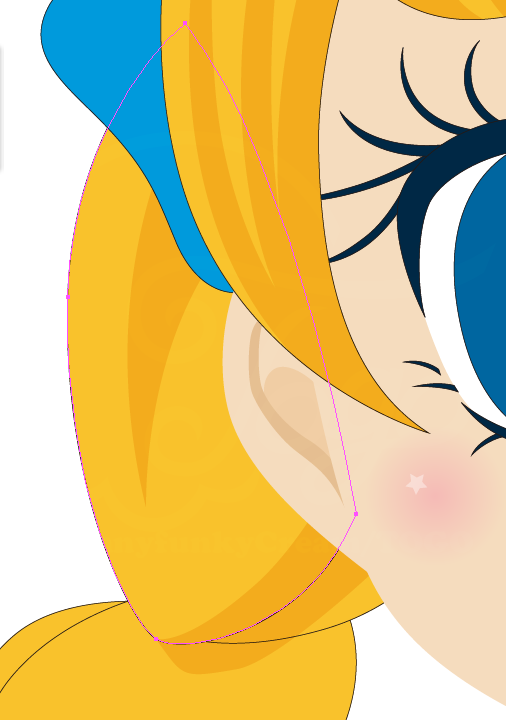
影色を付けたいパスの上に置き、ベースのパスをコピー

影色の上にペーストする

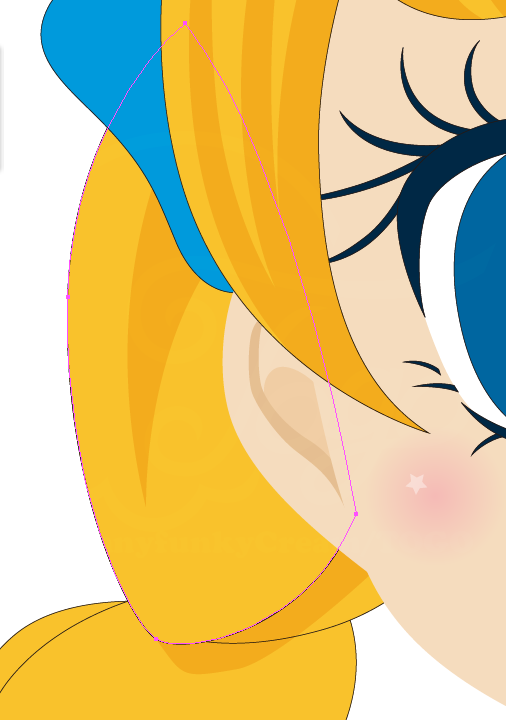
影色とその上のパスを選択し、

パスファインダーパネル>切り抜きを選択

そうすると影色の上のパスの形で切り抜かれ、はみ出した部分がなくなります
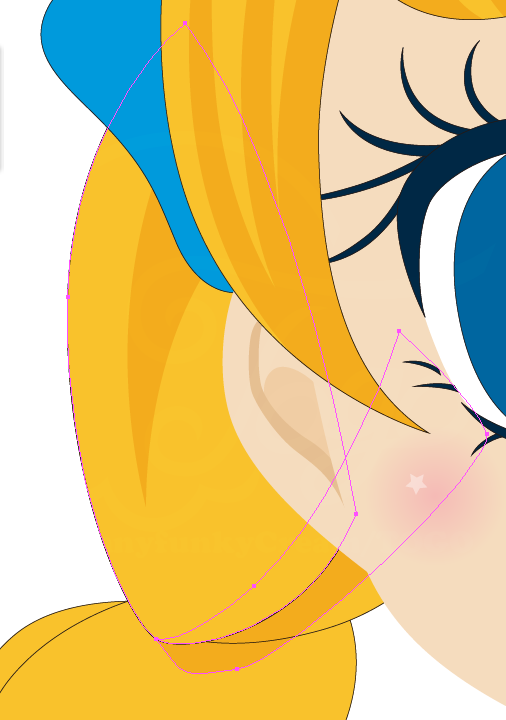
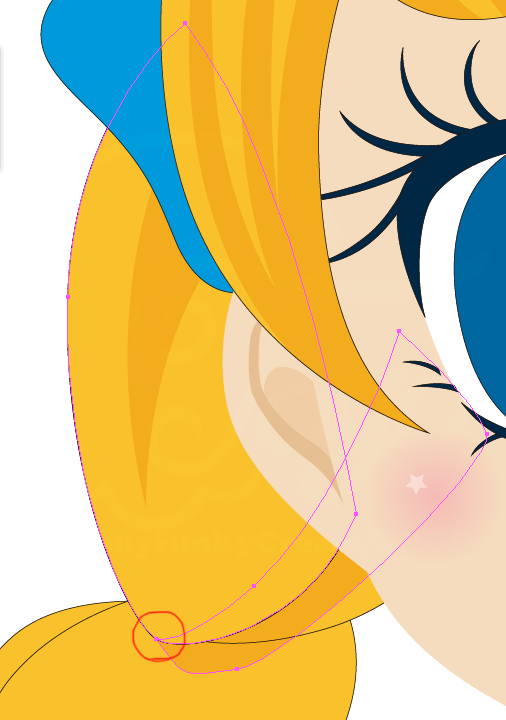
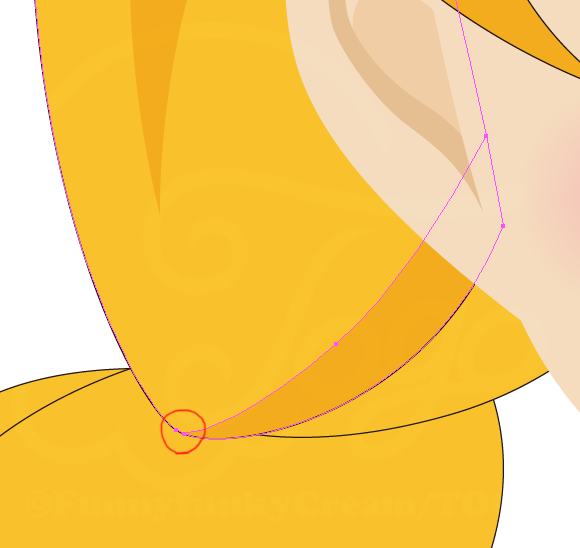
パスファインダーを使ってパスを切り抜く場合、影色のポイントとベース部分のポイントが重なる部分はなるべく合わせてから切り抜いた方がポイントが増えずに済みます。

この画像だと赤丸で囲んでいる部分がそうですね。
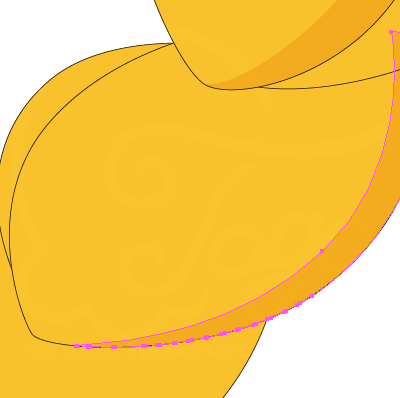
この部分を合わせず切り抜くと、下の画像のように切り抜いた時新たなポイントが出来ます。

合わせないで切り抜くと新たなポイントが出来てしまいます
この程度だと増えてもあまり気にすることもないのですが、場所や形によっては不要なポイントがたくさん出来てしまい、後から編集する時にポイントが多すぎて編集し辛かったり、データの容量が増えたり、該当のパスを選択した時見た目が少し変だったり(ポイントが集まりすぎてごちゃごちゃしている)とあまり良いことはないので、なるべく合わせてから切り抜いた方がいいです。
クリッピングマスクの場合は上で解説したように、元のパスの形は維持されているのであまり気にしなくても良いと思います。
(私は何となくこちらも合わせていますが)
ちなみにやり方によっては下の画像のように切り抜いたあと不要なポイントがたくさん出来てしまうこともあります。
(これが上で言った「編集がし辛い・データの容量が増える・見た目が変」な状態です)

私は基本的にはクリッピングマスクを使う方法でやっています。
正直その方が早いのと、後から修正がしやすいからです。
ただクリッピングマスクの場合は、その後のデータ使用用途によっては適さない場合もあります。
ものによってなのでこれはダメなどと明言が出来ないのですが、クリッピングマスクを使うことによってエラーが出てしまう場合もあるので、例えば依頼された制作などでしたらクリッピングマスクを使用しても大丈夫かということを確認した方が良いと思います。
JPEG、PNGなどで書き出してSNSなどに載せたりというだけなら特に問題はありません。
上の手順を繰り返し、描き込みを進めて、

必要なら背景や文字を入れて完成になります。

口はやっぱり気に入らなかったので変えました(苦笑)
描き込みが終わったら必ずベースのパスを「塗りあり・線なし」状態にしてください。
かなり印象が変わると思います。
終わりに
今回はアウトラインなしイラストの描き方について解説しました。
上で紹介しましたが、クリッピングマスクについて解説した記事を書きました。
こちらも一緒に参考にしてください。
こんにちは、トウゴです。今回はイラレのクリッピングマスクについての記事です。使うことが出来ると便利な機能なので、試してみてください。 クリッピングマスクとは[…]
最後までお読みくださりありがとうございました。