![]()
こんにちは、トウゴです。
今回はイラレでイラストなどを描く際に「使ってはいけない効果がある」などの制約があったときの対処法を紹介していきます。
全ての状況に対応出来る訳ではありませんが、私が実際に経験した制約と対処法なので、参考になれば幸いです。
※この記事は初回投稿2019年12月25日の同タイトル「イラレでイラストのススメ20-制約があったときの対処法備忘録-」をリライトし改めて投稿した記事になります。
(リライト前の記事はどう編集し直してもレイアウト崩れが直らなかったので、再投稿しました)
その記事と内容などに変更はありません。
制約の一例
仕事でデザインやイラストを制作する時、データ制作に条件や制約がつく場合があります。
(条件や制約がつく理由は、別形式のデータにした時にエラーが出てしまうとか、実際に使う場面でエラーが出てしまう等色々あります)
私が実際に出会ったものとしては、
- クリッピングマスク不可
- グラデーション不可
- 透過効果不可
- ブラシ不可
- パターン不可
- ぼかしなどの効果不可
などがあります。
この中のどれか1つだけならばまだいいのですが、場合によっては制約が複数付く時もあるので、制約を守りつつ同じクオリティにするには、対処法を知っておくと楽だし早く作業することが出来ます。
(力技でゴリ押しということも出来なくはないですが、表現したいものによっては時間が掛かりすぎることがあるので、避けた方が良いです)
ここからは上で挙げた制約の対処法を解説していきます。
私も「クリッピングマスク不可」「透過効果不可」「ブラシ不可」「パターン不可」という複数の制約があるものに出会ったことがあり、対処法を知らなかったら大変だったなということがあったので、実際に使う機会がなくても知識としてあるだけで少し安心できますよ。
【注意】
仕事で上記のような制約があった場合、何より先に担当の方に連絡してどう対処するべきかを確認してください。
多くの場合対処法を教えて頂けたり、場合によっては参考になるデータを頂けると思います。
解説している内容は実際に私がやっている方法ですが、最終的にどういうところに使われるものかによって解説している方法では適さない場合もあるので、とにかくまず確認をしてください。
対処方法一覧
クリッピングマスク不可
クリッピングマスク不可の場合は、パスファインダーを使って対処しています。

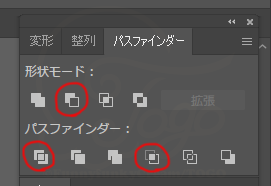
パスファインダーにも色々種類がありますが、私は「切り抜き」「前面オブジェクトで型抜き」「分割」を使うことが多いです。
(画像赤丸で囲んだアイコンのもの)
「切り抜き」(画像右下の赤丸)
最前面に置いたオブジェクトで背面のオブジェクトを切り抜くツールです。
ベースのオブジェクトに合わせて切り抜きたい時に便利です。
「前面オブジェクトで型抜き」(画像左上の赤丸)
前面にあるオブジェクトで背面のオブジェクトを型抜きします。
中抜きのオブジェクトを作りたい時などに使います。
「分割」(画像左下の赤丸)
選択したオブジェクトを重なりごと分割するツールです。
この場合オブジェクトは分割され、元とは違う形になるので、修正がまだある場合は若干注意が必要です。
「切り抜き」や「分割」はやり方によっては不要なアンカーポイントが出てきてしまいます。
そのため以下の点に注意すると不要なポイントを増やさずに切り抜きや分割をすることが出来ます。
ベースのオブジェクトより大きめに切り抜いたりするオブジェクトを描く
ベースのオブジェクトにギリギリで切り抜きたいオブジェクトを描くと、不要なアンカーポイントが出てきてしまう場合が多いです。
(ベースのオブジェクトと切り抜きするオブジェクトのアウトラインが重なった部分にポイントが出来るため)
なので切り抜きたいオブジェクトをベースのオブジェクトより大きめに描くと、切り抜きした時に不要なアンカーポイントを増やさず切り抜くことが出来ます。
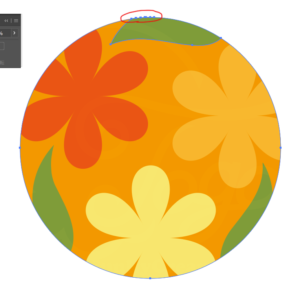
中でも特に気を付けたいのが、「既にベースのオブジェクトで切り抜いたオブジェクトを、同じベースのオブジェクトで切り抜く時」です。
最初にベースで切り抜いた後修正したらベースのオブジェクトからはみ出てしまったので、もう一度ベースのオブジェクトで切り抜くというような状況ですね。


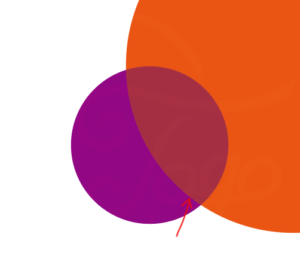
▲画像A部分を少し修正してはみ出た部分をベースのオブジェクトでまた切り抜きたい時、下の画像のような状態のまま切り抜くと不要なアンカーポイントが出来てしまいます。



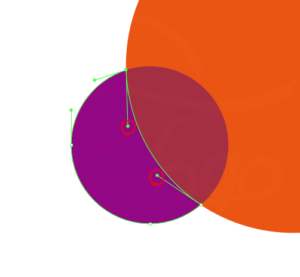
上の画像だとそれでもそんなにたくさんアンカーポイントが増えていないので、手作業で消して整えることが出来そうに見えるのですが、もっと大きいオブジェクトだったり、アウトライン同士が重なっている範囲が広い場合は、アンカーポイントが驚くほど増える時もあります。
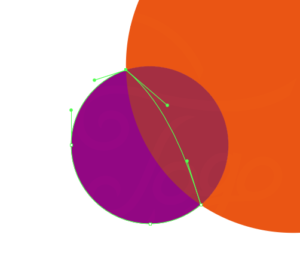
なので先にベースのオブジェクトと重なっている部分をしっかり動かし、ベースより大きめにしてから同じように切り抜けば、不要なアンカーポイントを増やさず切り抜くことが出来ます。



ベースと重なり合っているアウトライン部分を動かしてしまうと切り抜きたいオブジェクトの形が大きく変わってしまう場合は、ベースと重なり合っているアウトライン部分のどこか1ヶ所にポイントを追加してください。
追加したポイントを動かせば、切り抜きたいオブジェクトの形を大きく変えずにアウトラインを重ならないように調整することが出来ます。
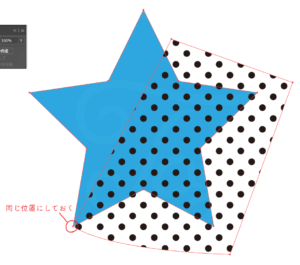
ポイントを同じ位置にしておく
先端が尖っていたり、近い位置にベースオブジェクトのポイントがある場合は、切り抜きたいオブジェクトのポイントを同じ位置にした方が、不要なアンカーポイントが作られずに切り抜くことが出来ます。
イラレの環境設定によってはポイントがある位置にカーソルを持っていくと強調されて表示してくれます。
また、どこの位置にあるかわからない場合は一度近くにポイントを打ちながら描いていき、その後ダイレクト選択ツールで描いたポイントを重ねたいベースオブジェクトのポイントまで動かせば大丈夫です。


ものすごく不要なポイントが増えなければ、ポイントを合わせておくやり方はあまりしなくていい場合が多いのですが、「ポイント数を〇個以下にする」という制約が付くこともあるので、普段から気にしておくとポイント数の制約があった場合でも対処しやすいです。
また、「分割」でオブジェクトを分割した時にものすごく細いですが隙間が出来てしまう時があります。

本当に細い隙間なので、そのままでも問題ない場合が多いです。
ただもちろんこの隙間もしっかり埋めて欲しいと言われる場合があったり、他のオブジェクトなどと合わせると地味に目立ってしまう場合もあります。
その際は一番下になっているオブジェクトのポイントやハンドルを少し動かすと、隙間を隠すことが出来ます。



グラデーション不可
グラデーション不可はブレンドツールで対処することが多いです。
ブレンドツールはオブジェクトとオブジェクトの中間の色や形などを作ることが出来るツールで、設定すれば好きな数で段階を作ることが出来ます。
グラデーションぽく見せるだけではなく、同じ形のものを選択した範囲内で指定の数均一の間隔で並べたり、それぞれ別の形のオブジェクト間(正方形と円形など)で、形を少しずつ変化させながら均一の間隔で並べたものを作ることが出来ます。

ブレンドツールには「スムーズカラー」と「ステップ数」と「距離」という設定がありますが、私は「ステップ数」を使うことが多いです。
ステップ数はベースのオブジェクトからオブジェクトへ行く間の数を決めて生成できるもので、指定した数が大きいほど細かく変化し、小さいと大雑把な変化になります。

この機能を使ってグラデーションのように見せる方法です。
ブレンドは拡張することができ、拡張すると単純なパスを並べたような状態になります。
なのでブレンドを使わず同じ形のパスを並べて自分で色を調整すればグラデーションが出来るのですが、色の調整が大変なのでブレンドツールを使った方が早くて簡単です。
グラデーションだけでなく上の画像のように形を変化させたり、均一に並べたりも出来るので、ブレンドの設定方法ややり方は覚えておくと非常に便利です。
透過効果不可
乗算やスクリーン、オーバレイなどの透過効果全般が使えない時ですね。
全部に使えるわけではないですが、色を調整することで透過効果をつけているような見せ方をすることが出来ます。
こちらの記事に影色の調整ポイントが紹介されています。
『アメーバピグ』デザイナーがリレー形式でお届けする本シリーズ。毎月数百点のイラストをリリースしている ...…
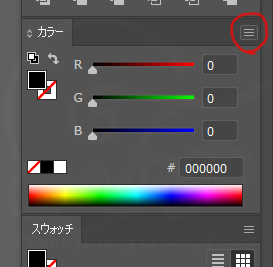
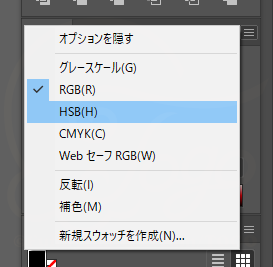
HSBという「色相・彩度・明度」で色を調整するスケールがあります。
恐らく大体の方が普段はRGBかCMYKのスケールを使っていると思うのですが、カラーパネルのハンバーガーメニュー(「Ξ」のところ)をクリックすると、他のスケールを選択することが出来ます。


HSBを使うと、彩度と明度はそのままの数値で色相を赤から青にすることや、色相・彩度はそのままの数値で明度だけを変更させることが、RGBやCMYKのスケールに比べて簡単に行うことが出来ます。
なので影色やハイライトなどの色を作る時に、他のスケールより色を作りやすいです。
基本はスケールを調整して色を作り、透過効果を付けた時のような色にしていくことが多いです。
ただ結構難しいというか、時間が掛かる場合があるので、上手く色の調整が出来ない時に私は一度透過効果を使った状態で描いて、それをスクショしてから別レイヤーなどに貼り付け、該当部分の色をスポイトで吸って調整していました。
この方法は透過効果を使いたい部分の背景が透明ではない場合は使うことが出来ますが、背景が透明だったり、アバターのように組み合わせるものが変わる時は使うことが出来ません。
そういった場合は透過効果を使わないと表現が出来ない状態なので、透過効果不可だけど透過効果を使わなければならない箇所が出てきた場合は、(確認出来る人がいる場合)確認をした方が早いです。
対処法があったり、仕様書などに書いてあったりします。
イラレの「透明」パネル(〇が2つずれて重なったようなアイコンをクリックすると出るパネル)から透過効果設定や不透明度の設定をするのはNGでも、「アピアランス」パネル(太陽のように見えるアイコンをクリックすると出るパネル)から透過効果設定や不透明度設定をすることはOKという場合もあるので、まずは確認をしてください。
ブラシ不可
ブラシで描いたままの状態だとNGという場合があるので、そういったブラシ不可に出会った場合はアウトライン化をすればほぼ大丈夫だと思います。
アウトライン化するとブラシによってはポイントがたくさんになったり、不要なポイントが入っている場合もありますので、気になる場合は不要なポイントの削除もしておくと尚良いと思います。
また、ブラシをアウトライン化してしまってからアウトライン化したブラシを使っていた箇所に修正が入ると修正が面倒になるので、FIXするまでブラシ状態で進めて良い場合はアウトライン化しないでおく方が良いですね。
FIXした時にアウトライン化しましょう。
パターン不可
パターン不可の場合は一度パターンを適用させてからパターンを分割し、ベースのオブジェクトからはみ出した部分をパスファインダーなどを使って調整していました。
この制約はあまり出会うことがなかったのですが、それでも何度か経験し、更に「クリッピングマスク不可」や「ブラシ不可」も一緒についていたので、結構苦労した覚えがあります。
既にパターンとして登録されているものを使う場合は2パターンの方法があります。
【1】パターンを適用させてから調整する方法
パターンを使用したいところにパターンを適用させます。
パターンのオブジェクトを選択し、「オブジェクト」>「分割・拡張」を選択します。
選択するとどこを分割・拡張させるかのウィンドウが出てくるので、設定をして「OK」をクリックします。
分割・拡張すると「パターンにしていたオブジェクトが並んでグループ化された状態」になります。
クリッピングマスクされているので見た目はあまり変わらないのですが、レイヤーの表示を見ると「パス」から「グループ」に変わっていて、更に中に入ると「クリッピングマスク」になっていることがわかります。
クリッピングパス(パターンを適用した元の形)に被っているところは残し、はみ出している部分は削除します。
元の形に被っているけれどはみ出している部分もあるオブジェクトは、元の形で切り抜いて調整します。
上記の調整をしてパターン状態の時と同じ見た目になればOKです。
【2】スウォッチライブラリにあるパターンを手作業で並べて調整する方法
スウォッチライブラリに登録してあるパターンをアートボードにドラッグ&ドロップします。
そうすると元の状態のパターンが出てくるので、パターンを付けたいところに並べていきます。
並べる時、元の状態のパターンには透明(塗りなし・線なし)の枠が付いています。
その枠を基準にして並べていくと、綺麗に並べられます。
(枠は透明のままだと見にくいのと、最終的に削除するものなので、目立つ色に変更するとわかりやすくなります)
並べ終えたらパターンに使われているモチーフ同士で重なっている部分の不要な方を削除したり、パターンを付けたい部分の形からはみ出している部分を削除・切り抜きして調整し、パターンを適用した時と同じ見た目になればOKです。
個人的には2つ目の方法がやりやすかったので、その方法でやることが多かったです。
スウォッチライブラリに登録していないモチーフを使う場合は、以前書いたパターンの作り方の記事のように、ガイドとなる四角にモチーフを配置してから、四角ごとコピペして四角を基準に並べていくと綺麗に並べられます。
上の2つ目の方法と同じように、重なったモチーフは不要な方を削除し、はみ出した部分は削除や切り抜きをして、最後にガイドにした四角をすべて削除すればOKです。
(ガイドの四角はモチーフなどに使われていない色にしておくと、最後に自動選択ツールでまとめて選択して削除出来るので、なるべく使われていない色にしておきましょう)
【パターンに関する記事はこちらから】
こんにちは、トウゴです。今回はイラレの「パターン」について書いていきます。これまでと同様に、あくまでも私のやり方などを紹介しているので、こういう方法もあるんだなぁぐらいに見て頂けると嬉しいです。[…]
ぼかしなどの効果
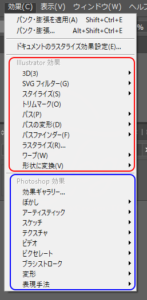
イラレの上部メニューにある「効果」から設定出来るもの全般が不可という場合ですね。

画像赤丸の「Illustrator効果」のものは、大体は最終的にアピアランスの分割などをすれば使うことが出来たので、アピアランスの分割をすることを忘れないようにして使っていました。
ただ「スタイライズ」の中のドロップシャドウ・ぼかし・光彩はアピアランスの分割をしても使用してはいけない時が多かったので、グラデーションなどを使って似た感じに表現していました。
(グラデーションが使えない場合はブレンドなどで対応)
「アピアランスの分割」をしても使用してはいけない場合というのは、アピアランスの分割をすると効果部分が「画像」状態になるものの時が多かったです。
「Illustrator効果」のものはアピアランスの分割をした後はパスや複合パスなどになることが多いのですが、上に挙げたドロップシャドウや光彩(外側)等は画像になってしまうため、NGなことが多かったです。
(実際にやってみたところ、ドロップシャドウと光彩(外側)はアピアランスの分割をすると、影や光彩になる部分が画像になっていました)
「Photoshop効果」はアピアランスの分割をすると「Illustrator効果」以上に画像になってしまうものが多いため、使うことが出来ない場合が多かったです。
画像青丸の「Photoshop効果」は使用してはいけないことが多かったので、使用出来る方法でどうにか同じ感じに表現していました。
- ぼかし系の効果はグラデーションやブレンド
- テクスチャを表現したい場合は似たようなパターンを作る・透過効果で似た感じにする(パターンが使えない場合は作ったオブジェクトを並べて、透過効果が使えない場合は色を調整する)
- オブジェクトの輪郭をギザギザにしたい場合などはその形にパスを描く
上記の方法で対応することがありました。
ぼかし表現をしたいけどグラデーションも使用出来ない・ブレンドだと思ったようなぼかし表現にならない、という場合はぼかしたいオブジェクトの上に同じオブジェクトをペースト→ペーストしたオブジェクトの不透明度を下げ(50%程度に)、元のぼかしたいオブジェクトより少し位置をずらして配置します。
その後位置をずらして配置したオブジェクトの上にまたぼかしたいオブジェクトと同じオブジェクトをペースト→一回り大きくし、不透明度を30%くらいに下げ、また少しずらして配置します。
その工程を繰り返すとぼかした(ぼやけた)雰囲気を表現することが出来ます。
制約があるデータではこの「Photoshop効果」に該当するものは使えないことが結構多いので、使えることを前提にデータを制作しない方が良いかもしれないですね。
(私は幸い「Photoshop効果」を元々使うことが少なかったので、対応・順応するのが楽でした)
アピアランスの分割をしなければいいのでは?と思うかもしれませんが、アピアランスを使えない場合はアピアランスの分割をしないままでいると、それはそれで使えなくなってしまいます。
アピアランス自体がイラレに実装されてからかなり経つので、使えない状況なんてないだろうと思うかもしれませんが、意外とNGなことがあるので、使えなかった場合のやり方を知っておくのは無駄ではないと思います。
たまに「アピアランスを使わないでやっている!時代遅れ!」と強い言い方をされている方がいるのですが、使えない状況もありますということを知っておいて欲しいですね。
そういう想像が出来ない方は嫌いです。
終わりに
制約がある場合でも他の方法で対応が出来るので、色々試して自分に合った方法を見つけてください。
また、どの対応をする場合でもまず最初に担当の方などに確認をし、どう対応すればいいのかを聞いてから制作をしましょう。
最後までお読みくださりありがとうございました。
イラスト素材サイトをやっています!是非ご覧ください!