![]()
こんにちは、トウゴです。
今回はIllustratorでの「シンボル機能」について書いていきます。
イラレのバージョンなどにより少しずつ変わっていたりしてなかなか内容が多いですが、参考になると嬉しいです。
「シンボル機能」について
覚えておく・理解しておくと便利なのが「シンボル機能」です。
あまり馴染みがないというか、正直使わなくてもイラストやデザインを作ることが出来てしまうので、使わなければ全然使わないで過ごしてしまうのですが、使うととても便利な機能です。
特に同じオブジェクトを使う場合や、あとからデータを変更したりする場合にシンボル機能を使っているかいないかで色々な部分に差が出てきます。
シンボルの登録の仕方
まずオブジェクトをシンボルにする方法ですが、3つ方法があります。
ちなみにシンボル機能は主に「シンボルパネル」で行うので、このパネルは出しておいてください。
ウィンドウ>シンボル(ショートカット:Shift+Ctrl+F11)で出せます

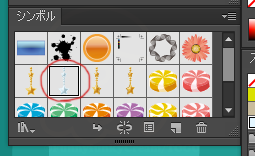
シンボルパネルです(上段花まではプリセットのもの)
1.シンボルにしたいオブジェクトをシンボルパネルにドラッグ&ドロップする
シンボルにしたいオブジェクトを選択し、シンボルパネルにドラッグ&ドロップします。
すると画像のようなダイアログが出るので、設定しOKをクリックすれば登録が出来ます。

赤丸のオブジェクトをシンボルに登録します

シンボルパネルにドラッグ&ドロップすると、

このようなダイアログが出ます
項目の設定についてですが、
・名前…シンボル名は設定しましょう。編集をする時に役に立ちます。
・種類…無視して問題ありません。
(Flashとやり取りする場合には必要な時もありますが、基本しなくて大丈夫だと思います)
・基準点…デフォルトの中央のままで問題ありません。必要に応じて別の場所に設定してください。
・9スライスの拡大・縮小ガイドを有効にする…しておくといいものとそうでないものとありますが、基本はしなくて大丈夫です。
・ピクセルグリッドに整合…これも基本はしなくて大丈夫です。
ちなみに上記項目はIllustratorCS6でのものですが、現在のシリーズであるIllustratorCCではまた少し違います。
 増えた項目などがあります
増えた項目などがあります
CCの項目の設定は、
・名前…設定しましょう。
・書き出しタイプ…上記の「種類」と同じ内容のものです。無視して問題ありません。
・シンボルの種類…基本は「ダイナミックシンボル」に設定します。
・基準点…デフォルトの中央のままで問題ありません。必要に応じて別の場所に設定してください。
・9スライスの拡大・縮小ガイドを有効にする…基本はしなくて大丈夫です。
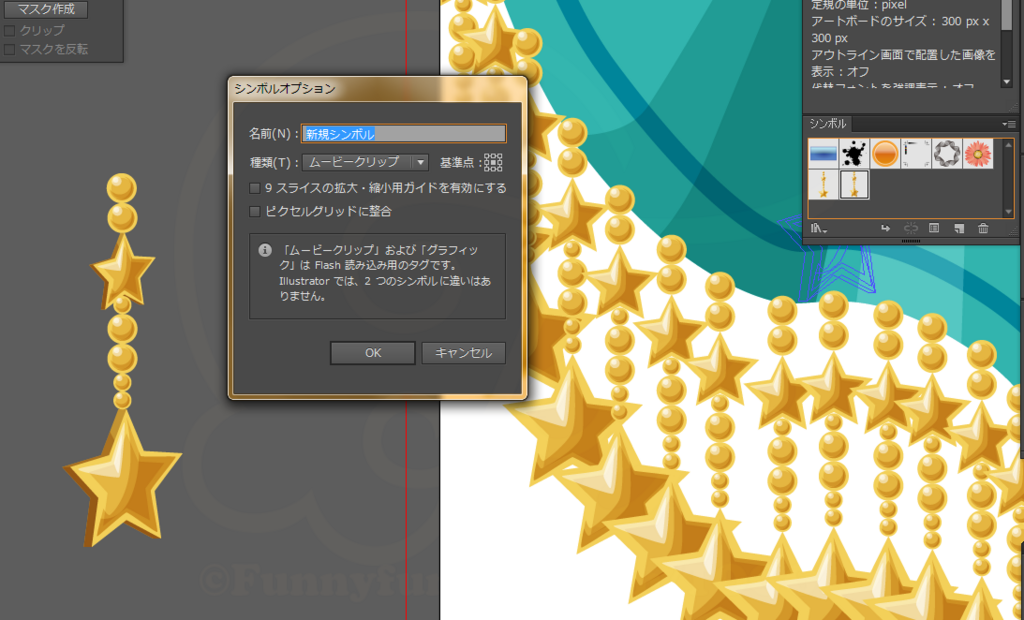
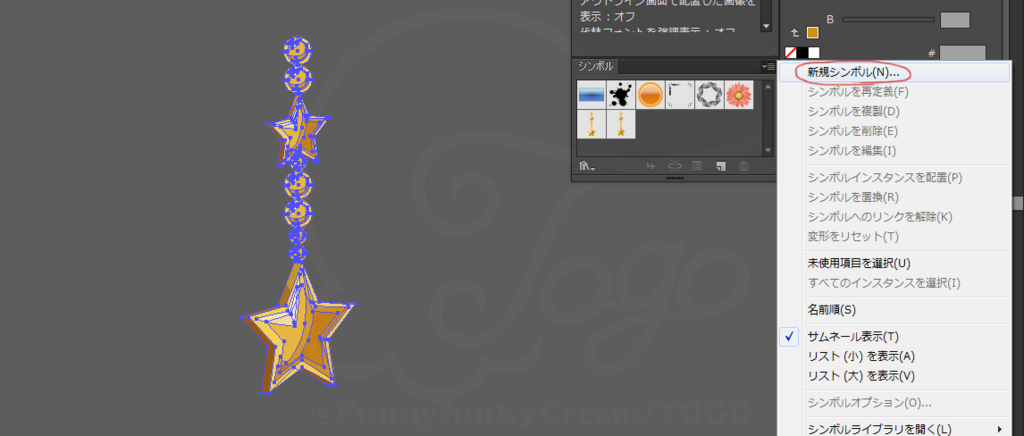
2.シンボルにしたいオブジェクトを選択し、シンボルパネルメニューの「新規シンボル」を選択する
1と同じくシンボルにしたいオブジェクトを選択したら、シンボルパネルメニュー>新規シンボルを選択します。
すると同じようにダイアログが出てくるので、それぞれの項目を設定しOKをクリックすると登録が出来ます。

登録したいオブジェクトを選択

シンボルメニュー>新規シンボル(赤丸部分)をクリック

1と同じようにダイアログが出るので設定してOK
3.シンボルにしたいオブジェクトを選択し、「F8」キーを押す
覚えてしまうと1番簡単なのがこの方法です。
シンボルにしたいオブジェクトを選択し、「F8」キーを押します。
するとこれまでと同じくダイアログが出てくるので、設定してOKをクリックすると登録が出来ます。
シンボル登録すると画像のようにシンボルパネル内に表示されます。

赤丸が上の手順で登録したシンボル
シンボルを使うときはシンボルパネルからドキュメントにドラッグします。
シンボルを使うメリット
シンボルにする・シンボルを使うメリットですが、まずデータの容量が軽くなります。

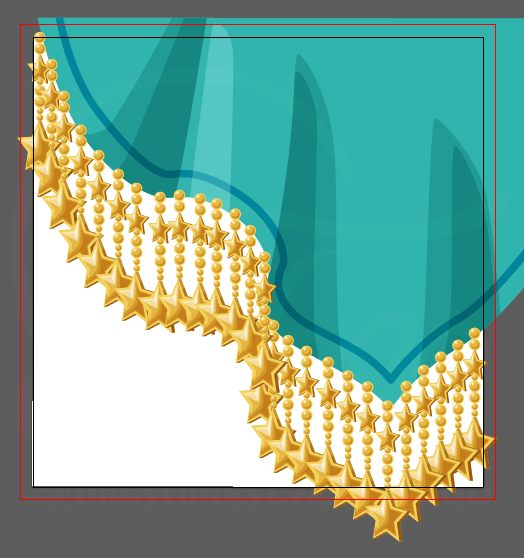
画像のように同じオブジェクトを何個も使用する場合、通常のコピペでもいいのですが、個々の容量があるのでコピペした分だけ容量がかさみます。
2~3個くらいなら気にならないかも知れませんが、何十個となるとかなり重くなり、作業スピードにも影響が出てきます。
これをシンボルに登録してから複製していくと、ドキュメントには「その場所にシンボルを配置した」という情報のみになるので、オブジェクト1個分の容量だけになります。
ドキュメントサイズなど諸々の設定や他の部分は同じで、上の画像の同じオブジェクトを使用している部分を「通常のコピペで作ったもの」と「シンボルにしてからコピペして作ったもの」のファイルサイズを比較すると、明らかに違います。

sample_01が「通常のコピペ」、sample_02が「シンボルにしてからコピペ」のもの
かなり容量が違います
ファイルサイズが重いと作業効率も悪かったり時には開くことが出来ない場合もあったりとあまり良いことはないので、容量が軽くなるだけでもかなりのメリットだと思います。
次に、修正をする場合とても楽に行うことが出来ます。

この画像の赤丸で囲んだ部分を別のオブジェクトに変更したい場合、通常のコピペで制作したものだと1つ1つ変えていかなければいけません。
これがシンボルで制作した場合だと、以下の手順で別のシンボルに簡単に変更する(置換する)ことが出来ます。
ちなみにシンボルに登録したオブジェクトは、シンボルパネルにあるものが「シンボル」、ドキュメント上にあるものが「シンボルインスタンス」と呼ばれます。
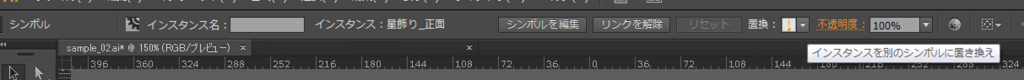
1.ドキュメントの変更したいシンボルインスタンスを選択し、「コントロールパネル」にある「置換」の矢印をクリックする。

変更したいシンボルインスタンスを選択

「置換」の矢印をクリック
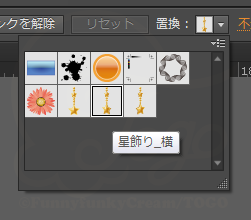
2.すると画像のようなポップアップが出るので、希望のシンボルを選択すると置換されます。

ポップアップから希望のシンボルを選択

すると選んだシンボルに置き換えられます
これで赤丸部分を変更したものが下の画像です。

また、全部を同じシンボルにまとめて変更したい時は、選択ツールで全選択でも構わないのですが、他のオブジェクトがある場合少しやりにくいです。
その時は変更したいシンボルインスタンスを選択した状態で「選択」>「共通」>「シンボルインスタンス」を選択すると、ドキュメント上の最初に選択したシンボルインスタンスと同じシンボルインスタンスが全て選択されます。

変更したいシンボルインスタンスを選択

「選択」>「共通」>「シンボルインスタンス」を選択

すると最初に選択したシンボルインスタンスと同じものが全て選択される
あとは同じくコントロールパネルの「置換」からシンボルを選択すれば変更されます。

2~3個変更するくらいならばシンボルにしていなくても簡単に変更をすることが出来ますが、やはり数が多くなるとその分手間がかかるので、数を多く使うものはシンボルの方が管理しやすいかなと思います。
そして色を変更するような場合も一括で更新することが出来ます。
シンボルとシンボルインスタンスは連動しているので、シンボルを編集した場合その変更はシンボルインスタンスに一括で適用されます。
色を変更するくらいならば数が多くても、自動選択ツールなどを使ってまとめて変更することも出来なくはないのですが、変更する箇所が多かったり、大きくデザインを変更する場合には手間がかかります。
また、重なっていたりしている箇所にある場合見落としてしまって変更されなかったという変更漏れや、変更ミスも回避できるのでメリットになると思います。
シンボルを編集する方法は「シンボルパネル」からとドキュメント上のシンボルインスタンスからとありますが、どちらからでも変わりはないのでその時にやりやすい方で編集してください。
●シンボルパネルから
・変更したいシンボルをダブルクリックする
・変更したいシンボルを選択し、メニューの「シンボルを編集」を選択する
●ドキュメント上のシンボルインスタンスから
・編集したいシンボルインスタンスをダブルクリック
・編集したいシンボルインスタンスを選択し、コントロールパネルの「シンボルを編集」を押す
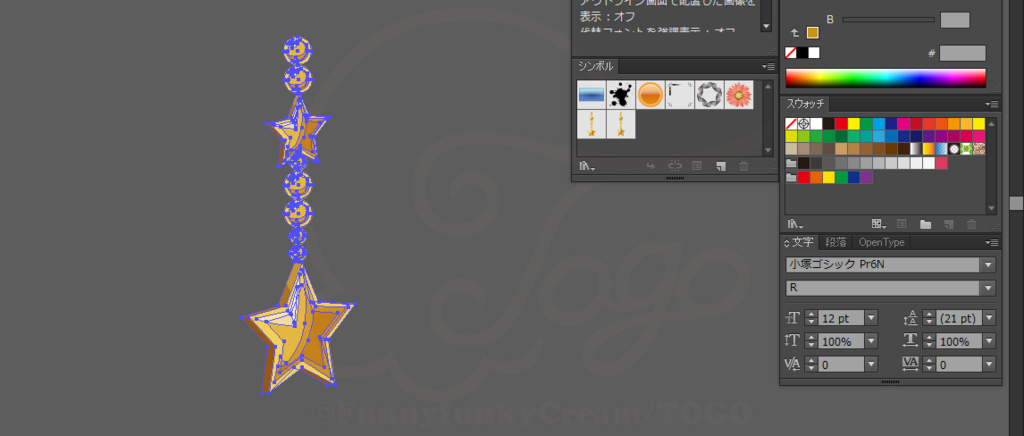
シンボルパネルから編集する時は画像のようになり、

編集するシンボルだけがドキュメントに表示される
シンボルインスタンスから編集する時は画像のようになります。

他の部分が薄くなり、選択などが一切出来なくなります
例えばここから色を変更した場合、シンボル編集モードから戻ると同じシンボルの部分は一括更新されます。

ゴールドをシルバーっぽく変更しました

全部シルバーに変更されました
ただこのシンボルを編集することに関しては、注意点もあるのでそちらも確認をしてください。
(このあとの「注意点」に記述します)
編集関連から、シンボルにすると上記の方法で編集しない限りパスを編集したりが出来ません。
(通常のドキュメントの状態からは出来ない)
なので操作ミスでポイントやパスが移動してしまったといったことを回避できるので、簡単に変更されたら困るもの(ロゴなど)にはメリットが大きいと思います。
シンボルの注意点
特に後から修正などをする場合にとても便利なシンボル機能ですが、編集したりする時に少し注意点があります。
「置換」や「シンボルの編集」あたりの説明で少しさわりましたが、シンボルパネルにあるものが「シンボル」、ドキュメント上にあるものが「シンボルインスタンス」と呼ばれ、この2つは連動(シンク)しています。
そのため、シンボルパネルからでもドキュメント上からでも「シンボルを編集」したときには同じシンボル(やシンボルインスタンス)は一括更新されます。
(これはメリットの点で説明しました)
なので先ほどの画像のように、全て色が変更されても問題なければ「シンボルの編集」から色を変更するだけでいいのですが、ゴールドとシルバー両方を使いたい場合(色違いで使いたい場合)は別にシルバーで作ったシンボルを用意しなければいけません。

赤丸が新しく用意したシンボル

シルバーにしたい場所を選択し、置換すれば色違いで使えます
例えば「シンボル1」というシンボルを何個か使っていて、その内の1個だけ別の色に変えたい場合、「シンボル1」自体を編集してしまうと元々変えたかった1個以外の「シンボル1」を使っているところ全てが変更されてしまいます。
そうならないために「シンボル1」の色違いで作った「シンボル2」を用意し、その変えたい1個を「シンボル2」に置換すれば1個だけ変更をするということが出来ます。
IllustratorCCからついた「ダイナミックシンボル」というオプションをオンにしてあれば塗り・線のカラー・線幅・不透明度・効果は個別に編集することが出来るようになりました。
が、これはCCより前のバージョンではついていないオプションなので、前のバージョンを使っている場合は別にシンボルを用意した方がいいと思います…。
(シンボルを解除すれば個別に変更がいちいちシンボルを用意しなくても出来ますが、そうするとシンボルのメリットがなくなります)
終わりに
今回はシンボル機能について説明しました。
ダイナミックシンボルや9スライスに関してはもう少し私自身が理解してから記事に追加したいと思います…すみません。
私もシンボルをいまいち理解していない時はシンボルを編集してしまって、使ってある場所全てが変わって「なんでここも変わっちゃったの!?」となってしまうことが多々ありましたが、慣れて仕組みがわかってくればとても便利な機能ですので、是非一度使ってみてください。
最後までお読みくださりありがとうございました。