![]()
こんにちは、トウゴです。
素材サイトを作ってから2年程、ストックイラストサイトに登録を始めてから1年程経ったので、準備から現段階(※2021年2月当時)までをまとめてみました。
このような情勢ですので、在宅で出来るストックイラストなど興味がある方もいらっしゃると思います。
そういう方の参考になれば幸いです。
素材サイト準備~現段階までを分けると、
- 素材の準備
- サイト開設の準備(レンタルサーバー・独自ドメインの取得などサイト自体の準備/サイトのカスタマイズと記事の作成)
- サイト開設と広告の挿入
- 更新と更に進んだ活動
になるのですが、この記事では「素材の準備」と「サイト開設の準備」までを書いていきます。
サイト開設と広告の挿入・更新と更に進んた活動(現段階まで)は以下の記事をご覧ください。
こんにちは、トウゴです。素材サイトを制作してから現状までをまとめた記事を書いています。前記事は「準備~開設」までをまとめました。[sitecard subtitle=関連記事 url=https:[…]
また、「開設後ってどういう感じ?」というのが気になる方は開設後の状況をまとめた以下の記事をご覧ください。
こんにちは、トウゴです。今まで素材サイトを開設する・その後の活動を今までまとめてきましたが、更にその後の状況や運営してみて感じたことなどををまとめました。時系列では「素材サイトを作ってみた2-開設後の[…]
私が利用しているレンタルサーバーなど、サイト制作に利用しているサービスの使用感が気になる方は、感想をまとめた以下の記事をご覧ください。
こんにちは、トウゴです。今回は、今まで「素材サイトを作ってみた」シリーズの記事中で少し紹介していた、私が実際に利用しているレンタルサーバーやドメイン取得サービス、SNSなどの色々なサービスについて、より詳[…]
素材サイトを作るきっかけ
まず私が素材サイトを作ろうと思ったきっかけから書いていきます。
色々あるのですが、1番は自分のペースで出来る収入源が欲しかったことです。
今はありがたいことに毎月定期的に案件を頂けているのですが、私が主にやっているものは所謂ソシャゲというものになるため、サービス終了というものがあります。
特に私は会社に所属しているわけではないため、運営がどういう状況なのかがわかりません。
出来る限り担当したものはプレイしていますが、ゲームのジャンルや環境によって出来ないものもあります。
なのでサービス終了となると本当に突然伝えられるような感じになります。(何度かありました)
そしてこれも会社に所属していないため、次の仕事をすぐ貰える保証がありません。
また、育児中でなかなか思うように仕事が出来ないことが多く、どうしても出産前より受けられる仕事の量が少なくなりました。
2021年4月からやっとほんの少しだけ今よりは手が離れるかなーという状況になりましたが、それでも出産前程にはなれません。
そういったことを考えたとき、仕事や収入源をどこかにだけ依存するのではなくなるべく色々なところに増やし、尚且つ自分で殆どのことが出来るものがあるといいなと思いました。
その考えがきっかけになり、自分の出来ることは何かを色々考えたときに、以前私のイラストを見た知人に「素材集とか作ればいいのに」と言われたことを思い出し、素材サイトを作ってみようということになりました。
準備
モチーフ決めと素材の制作
素材サイトを作ると決めてから、まず考えたのはどんな素材を配布していくかでした。
例えば「いらすとや」さんのようにどんなモチーフでも安定したクオリティで描くことが出来れば1番良かったのですが、私には難しいものでした。
なので、それならいっそ描ける!!と胸を張って言えるものだけを配布するようにしようと思い、食べ物イラスト限定の素材サイトにすることにしました。
クオリティの問題もありましたが、描いていて楽しいかどうかも重要視しました。
素材サイトのようなものは特に「継続する」ことが重要になります。
なので苦手なものを無理に描いて続けられなくなるのはイヤだったので、得意で描いていて楽しいモチーフを選びました。
これから素材サイトを制作される場合は、まず何を描くことが得意か・描いていて苦ではないかを分析してからモチーフ決めをしていきましょう。
ストックイラストサイトで良くDLされるものでも自分が描くのが苦手だったり、描けるけど描くたびに疲れるようなモチーフはなかなか続きません。
更に自分で全てを管理することになるため、締め切りがある依頼を受けて制作するものに比べ、妥協しやすくなったりダラダラと延ばしてしまいがちになります。
相当自分に厳しく出来る方や、きっちりと管理出来る方でないと「また今度で」となってしまいがちです。
定期的に更新されることが素材サイトでは重要なので、上のような状況にならないためにも「何を描くことが得意か」「描いていて苦にならないモチーフは何か」をしっかり分析しましょう。
自分だけではわからない場合は、友人・知人などに聞いてみるのも有効です。
描くものが決まったらとにかく素材を作っていきます。
この時ある程度命名規則を決めておいたり、データを保存するフォルダをちゃんと用意しておきます。
数が増えてきたときにわかりやすくなります。
私の場合は「素材サイト用」のフォルダを制作し、
- Aiデータ用のフォルダ(元データ用のフォルダ)
- 各解像度ごと分けたPNG画像用フォルダ(72と300dpiが分けられればいい)
- JPEG画像用フォルダ
- EPSデータ用フォルダ
でフォルダ分けして管理しています。
上記のフォルダは全て素材イラスト用で、サイトデザインなどに必要な画像は「素材サイト装飾用」フォルダに保存しています。
JPEGとEPS用はストックイラストサイト(PIXTAやAdobestockなど)で素材を販売するようになった時に必要になったため用意したので、素材サイトの準備段階では用意していませんでした。
最初から自分の素材サイトでJPEG画像やEPSデータを配布したり、素材サイトと同時にストックイラストサイトに登録していくならば用意した方がいいですが、その予定がなければなくてもいいと思います。
透過が出来るので素材サイトではPNGデータを配布しています。
フリーイラスト素材なので、あまり解像度の高いものは配布したくないため72dpiのものだけ配布しています。
ちゃんと管理する方は恐らくエクセルなどで素材リスト的なものも作られているのではないかなと思うのですが、私はまだそこまで素材が多くないので用意していません。
現在は素材数が少ないからというのもありますが、すぐ確認が出来るからという理由でノートに「作った素材」と「これから描きたいもの」をざっくりと手書きしています。
同じようにノートに書く場合、ノートの取り方は人それぞれだと思うので自分に合った方法でまとめてみてください。
私は作業のパソコンはデスクトップですし、他に作業する用のノートパソコンやiPadなどは持っておらず、エクセルなどのデータがパッと確認できる環境ではないので(スマホや電子書籍用のタブレットはありますが、それだと確認しにくい)アナログな方法にしていますが、エクセルなどが簡単に確認できる環境があればそちらで管理でも問題ないです。
やりやすい管理方法にしてください。
命名規則やフォルダが決まったら、あとはある程度の数の素材を制作していきます。
やはり数がないと見た時に「これだけ?」という印象が強いので、まずはせめて20~30点はあった方がいいのかなと思います。
素材サイトを開設と同時にや開設したあとに、ストックイラストサイトにも同じ素材を登録する予定があるなら、1つの画像の中に何点か描かれている形で素材制作をすると、ストックイラストサイトへの登録も楽になります。
各ストックイラストサイトで大きさは多少変わりますが、どのサイトも最低限必要な画像サイズというものがあります。
そのためそれよりも小さいサイズで作ってしまっていると、いざ登録しようとした際にサイズを合わせるため編集し直さないといけなくなります。
登録に最低限必要なサイズで制作しておけば改めて編集する必要はなくなるので楽になりますが、割とサイズが大きめなので、1つの画像内にイラスト1点だけだと(ものによりますが)少し使いづらいものになる可能性があります。
なので例えば同じモチーフを色んな角度から描いたイラストを1つにしたり、カラーバリエーションをまとめたりと1つの画像に複数イラストがあるような形にした方が見映えがいいかなと思います。
私は最初ストックイラストサイトで素材販売をする予定がなかったので、500px×500pxで1画像1イラストで制作していましたが、途中から1画像に6イラスト(余裕があればフレーム素材をプラス)で制作しています。
ストックイラストサイトには1画像6イラスト(+フレーム素材)を登録していますが、自分の素材サイトでは1画像にまとめていたイラストを1つずつにしたものも一緒に配布するようにしています。
こちらも素材自体のデザインや配布方法によって見やすい・使いやすいが変わってくるので、ご自分の制作する素材に合ったものを試してみてください。
もし並べ方のイメージが出てこないならば、ストックイラストサイト等で実際にどうレイアウトして配布されているかを確認するとわかりやすいと思います。
(!あくまでレイアウトの参考程度にして、完全にコピーするようなことはしてはいけません!)
サイト開設の準備
素材制作がある程度進んだら、どういうサイトにしていくか考えていきます。
これは個人で運営されている色々な素材サイトを見て回った方がいいと思います。
どういうレイアウトにするかなどを決めていき、それにあったところでサイトを作りましょう。
開設までの順序ですが、
- ドメイン取得やレンタルサーバーの契約
- サイトのカスタマイズ
- 素材のアップロードや素材ページの制作
- 開設
ざっくりと挙げると、このようになります。
ドメインは独自ドメインでなくてももちろん開設出来るのですが、GoogleAdSenseなどの広告を導入予定なら必ず独自ドメインで、導入予定でなくても出来たら独自ドメインの方がいいかなと思います。
私の素材サイトは、
- ドメイン取得:ムームードメイン
- レンタルサーバー:ロリポップ!
- サイト構築:Wordpress
で制作しています。
ロリポップ!を以前から使用していたのでそれをそのまま使用しました。
サーバーがロリポップ!だと、同じ会社が運営しているムームードメインにすれば両方の設定が楽だったので、それでムームードメインにしました。
なので私のような理由でなければ、自分の使いやすさや評判などを見て決めた方が良いでしょう。
よく紹介されているのを見るのがレンタルサーバーだと「エックスサーバー」、ドメイン取得だと「お名前.com」ですね。
エックスサーバーはWordpressでの運営にとても強いのと、サーバーの安定性も高いと聞きます。
サーバーの安定性は重要なのでおすすめです。
お名前.comは安くドメインが取得出来るので、「初期費用はあまりかからない方が嬉しい」という方にお勧めです。
どのサーバーが良いか・どこでドメインを取得したら良いかというのは合う合わないがあるので、レンタルサーバーやドメイン取得に関して詳しく書いているサイトや記事を参考にしてください。
ちなみに私が実際に利用している「ロリポップ!レンタルサーバー」と「ムームードメイン」の使用感などをもう少し詳しくまとめた記事を書きましたので、その記事も参考にしてみてください。
こんにちは、トウゴです。今回は、今まで「素材サイトを作ってみた」シリーズの記事中で少し紹介していた、私が実際に利用しているレンタルサーバーやドメイン取得サービス、SNSなどの色々なサービスについて、より詳[…]
サイト構築はWordPressで行っています。
豊富なテーマやカスタマイズが色々出来る点と、ロリポップ!でWordpressを導入する手順が楽だったので、Wordpressを使用することにしました。
使用させて頂いているテーマは以前はLuxeritas(ルクセリタス)という無料テーマでしたが、現在はTHE THOR(ザ・トール)という有料テーマになりました。
(このサイトと同じテーマですね)
WordPressはたくさんのテーマがありますし、色々なカスタマイズが出来るのでおすすめです。
カスタマイズなどが色々出来る分、慣れるまでが少し大変ですが、すごく素敵なサイトを作ることが出来ます。
カスタマイズのしやすさやサポートなど諸々を考えるとどうしても有料テーマ>無料テーマなところはあると思いますが、自分に合ったテーマを使用するといいと思います。
最初は無料テーマを使用し、サイトが収益化出来たら有料テーマに変更するという形もありだと思います。
ただ実際に無料と有料両方を使ってみて、個人的には有料テーマの方が使いやすいですね…。
THE THORは着せ替え機能があり、デモサイトのレイアウトをそのまま使うことが出来るので、着せ替えてからメインビジュアルや全体の色などを自分のサイトのものに替えるだけで良い感じのサイトが出来るので、特に簡単でした。
その前のテーマの時は見れるレイアウトにするまでそこそこ時間がかかったので、あまりCSSなどに詳しくない場合は初期費用がかかりますが有料テーマにした方が良いかなと思います。
ドメインの取得方法やレンタルサーバーに関しては他にもこちらの記事を参考にしてみてください。
(ムームードメインとロリポップ!の他、私は使用していないのですが、お名前.comやエックスサーバーに関してのページも載せています)
ロリポップ!レンタルサーバーのご利用マニュアル 独自ドメインをご利用になる場合に必要な作業内容を説明したマニュアルページ…
Tips.どこでサイト構築をするかよく考えてから決めよう
サイトを作成できるサービスや、自由度の高いブログサービスは色々種類がありますが、どこで作成するかはよく考えてから決定しましょう。
私は素材サイトは最初からWordPressで制作したのですが、この記事があるブログサイト「イラレとお菓子日和」は元ははてなブログで始めました。
このブログを始めた時は、WordPressの設定や操作がその当時の自分には難しく、スムーズにサイトを作ったり更新したりができないと思ったので、とりあえずということではてなブログにしました。
その後アドセンスやアフィリエイト関係、設定やサイトデザイン諸々の理由でWordPressの方が都合が良いと思ったので、はてなブログから移行してWordPressを使うようになりました。
どちらもメジャーなサービスだったこともあり、移行手続きなどは簡単だったのですが、その後のリダイレクト設定やサーチコンソール関係の設定などが大変だったり、たまにエラーが来ることがありました。
また、記事の移行はできていても、記事に使われている画像のアドレスなどが前サービスの時のままだったりするので、それを再設定する必要などもありました。
記事数が少なければそこまで負担にならないですが、記事数が多いとかなり大変な作業になります。
上に挙げたような設定変更をする必要があったり、場合によってはエラーが出る可能性もあるので、できるだけ色々なサービスを比較して決定し、あまり色々なところに移行しない方が良いと思います。
- 編集のしやすさ
- 設定のしやすさ
- 料金
- デザイン性
主に上記の4点を比較しながら、どこを使うか決定していくと良いと思います。
サイトのカスタマイズ
使用するテーマによっても違うとは思うのですが、サイトヘッダー(タイトル)画像やサムネイル画像など、素材以外でサイト開設に必要な画像がいくつかあります。
私が素材イラスト以外に用意した画像は、
- メインビジュアル(サイトTOP)画像
- ファビコン画像
- OGP画像(SNSでシェアされた際に表示されるサムネイル画像)
- それぞれの素材ページ用サムネイル画像
- カテゴリー画像
- バナー的な画像
です。
メインビジュアル(サイトTOP)画像、ファビコン画像、OGP画像はテーマによっては変更できない場合もあると思うので、まず変更できるか確認し、変更できるなら用意します。
そして上記3点+サムネイル画像は綺麗に表示されるサイズが決まっているので、それも確認をしてから制作します。
サムネイル画像以外はそれぞれ1つずつ用意すればOKです。
カテゴリー画像は、素材が検索しやすいように「カテゴリー一覧」というページを作るのですが、そのページに必要な画像になります。
サイズは自分のサイトに合わせるので、見やすくレイアウトが崩れないサイズを決めて制作します。
私のサイトでは、大カテゴリ→小カテゴリーで分けて、どちらも画像で作っています。
それぞれの素材ページ用サムネイル画像は、要するに記事のサムネイル画像ですね。
これも適切なサイズがテーマごとに決まっているので、サイズを確認してから制作します。
どういう素材のページか一目でわかるようにしたいので、通常のブログ記事のようにスタイリッシュにするよりは、素材イラストのみを使ったサムネイル画像の方がいいと思います。
また、出来たら素材ページ以外のページのサムネイルも用意します。
(「更新情報」や「カテゴリー」といったページ)
カテゴリー画像とサムネイル画像はそれぞれデザインが揃っていた方が良いので(カテゴリー画像はAのデザイン・サムネイル画像はBのデザインという風に)、カテゴリー画像やサムネイル画像を作るための専用のテンプレートやファイルを作っておいた方が、これからずっと更新していく際にカテゴリー画像とサムネイル画像が作りやすく、楽になります。
私は「category」と「thumbnail」というaiファイルを作り、新しいカテゴリーや新しい素材が出来るたびにそのファイルでカテゴリー画像とサムネイル画像を作っています。
その際仕様やデザインの注意点などを忘れないように、イラレならアートボード外の余白部分にテキストで書いておいたり、フォトショならメモ用レイヤーを作ってメモ書きしたり、レイヤー名部分に注意書きを書いておいたりして、いつみてもわかるようにしておくとよりスムーズに画像を作ることが出来ます。
バナー的な画像は私の素材サイトの場合ヘッダー部分とフッター部分にある画像ですね。
ヘッダー部分はロゴ画像のようなものなのである方が良いですが、フッター部分については見栄え良く見せるために入れたものなので、絶対に必要ではありません。
カテゴリー画像とバナー的な画像は必要ないと思ったら用意しなくてもいい画像ではありますが、あった方がわかりやすく、サイトの見栄えも良くなります。
画像の用意と共に、素材ページ以外に必要なページを作っていきます。
これらのページはトップのメニューやフッターメニューから行けるようにしておくと来た人が見やすいです。
また、通常の記事作成からではなく「固定ページ」で制作します。
「このサイトについて」「利用規約」「お問い合わせ」「プライバシーポリシー」ページは必ず用意します。
「このサイトについて」はどういう素材サイトか、制作者のプロフィールや素材に関しての説明などを記載します。
あまり冗長に書くことはせず、端的にどういう素材サイトなのか・どういう使い方が出来るかなどを記載します。
私のサイトでは「このサイトについて」「高解像度のイラスト素材について」「イラストの分け方について」「当サイトへのリンクについて」「ネットショップのご案内」「制作者」の6項目で分けて書いています。
- このサイトについて…どういう素材サイトなのかの説明
- 高解像度のイラスト素材について…ストックイラストサイトで販売している素材の説明
- イラストの分け方について…素材ページのイラストの置き方についての説明
- 当サイトへのリンクについて…リンクの仕方の説明
- ネットショップのご案内…イラスト素材で作ったグッズを扱っているショップへの案内
- 制作者…自分のプロフィール
それぞれ上の内容を書いています。
「利用規約」は素材自体の使い方の説明になりますが、「このサイトについて」はサイト全体の説明や見方の説明になります。
「利用規約」はどういう範囲であれば素材を使用出来るか、禁止していること、著作権などに関して記載します。
こちらに関しては色々な素材サイトを確認して、どういう文言を入れた方がいいのかなどを考える方が良いと思います。
そして参考にした文言を自分のサイトに合ったものにして制作します。
メモ帳などに下書きをし、しっかりとした内容のものにしてから固定ページでページを作っていった方が間違いがなく作ることが出来ます。
「お問い合わせ」はフォームを作って制作すると早くわかりやすく出来ます。
私はフォームはGoogleフォームで制作しています。
「プライバシーポリシー」は掲載している広告や使っているアクセス解析ツールなどに関する内容を記載します。
こちらのサイトがコピペOKなので、自分のサイトに合ったものに編集してページを作ります。
(編集する部分は管理人名や使用している広告の種類などですね)
WordPressでのブログ運営にはプライバシーポリシー・免責事項の記載は必須です。GoogleアドセンスやAmazon…
他の文言も知りたい方は検索をしてみてください。
(「プライバシーポリシー コピペOK」などで検索すると出てきます)
どれも素材を利用したくて来た人に確認して欲しい大事なページになるので、適当なページにはしないでください。
特にGoogleAdSenseを導入したい場合は上記のページがしっかりしていないと、審査に落ちる可能性が高くなります。
そういったことも含めて、しっかりとしたページを作りましょう。
私は自分で素材を制作して配布する以外に、オーダーメイドやリクエストで素材制作もしています。
そういった依頼を受けたい場合は上記のページに加えて素材制作依頼に関してのページも制作します。
私のサイトではまず素材制作依頼の「オーダーメイド」「リクエスト」それぞれの違いや詳細などを載せたページを作り、そのページから「オーダーメイド」「リクエスト」のフォームがあるページに行けるようにしています。
フォームは「お問い合わせ」と同じくGoogleフォームで制作しました。
もし「ココナラ」などのサービスを利用して素材制作依頼を受けたい場合は、そのサービスのリンクを貼ったり、「このサービスを利用して制作を受けています」というようなことがわかるページを作って受けられるようにします。
【ココナラに関してはこちら】
素材ページの作成
上で挙げた必要なページを制作したら、メインである素材ページを作っていきます。
これはWordPressの「投稿」から作っていきます。
まず素材の配布方法ですが、
- 右クリック→「名前を付けて画像を保存」で保存するやり方
- DLで配布するやり方
があります。
1つのページで画像を1点~少数配布の場合は「名前を付けて画像を保存」のやり方でいいと思います。
私の素材サイトは画像保存のやり方にしています。
素材セットのような形で複数枚の画像をまとめて配布したい時や、画像ファイル以外(EPSデータなど)も配布したい時にはDLでのやり方が合っているかなと思います。
素材ページの作り方(記事の書き方)についてですが、ここでは「名前を付けて画像を保存」でのやり方を簡単に解説します。
「投稿」→「新規追加」で記事作成画面になります。
ちなみにWordpressの場合、デフォルトでは恐らくグーテンベルグというエディターになっていると思います。
慣れていれば問題ないのですが、かなり独特なエディターでエラーになることも多いので、もし特にこだわりがなければ「プラグイン」から「Classic Editor」を入れて有効化し、そちらを使用して記事作成をした方がやりやすいです。
「classic Editor」はプラグインで検索すると出てくると思います。
こちらは他のブログサービスと同じような編集の仕方(従来の編集方法)なので、やりやすいと思います。
新規追加で編集画面になったら、「ここにタイトルを入力」と表示されている部分にタイトルを入力します。
ページになんの素材があるのか一目でわかるタイトルにします。
タイトルの例ですが、食べ物や物なら「りんご」や「ホットケーキ」「タンス」「テーブル」などですね。
人物や動物などであれば、「お菓子を食べる女の子」や「すべり台で遊ぶ男の子」など、ちょっと詳しく書くとわかりやすいかと思います。
食べ物などでも、変わったものであれば「食べかけのドーナツ」など状況がわかるようにすると探しに来た人がわかりやすいです。
あまり長いタイトルにするとわかりにくいので、簡潔に付けましょう。
本文に画像を追加していきます。
「メディアを追加」ボタンをクリックします。
画像類を追加するページに切り替わるので、アップする素材画像をドラッグ&ドロップか「ファイルを選択」から選んでアップします。
アップすると「メディアライブラリ」にアップした画像が追加されているので、それを選択して「投稿に挿入」をクリックします。
これで画像の追加は完了です。
追加された画像を選択すると、センタリングの指定や画像の編集が出来るので、必要な場合は指定していきます。
私の素材サイトの場合ですが、同じモチーフの素材は色違いなどのバリエーションを同じページにしています。
このように同じページに似た素材が複数枚ある場合には、どこが違うのかを簡単に書いたキャプションを入れています。
「同じモチーフの素材は同じページにする」ようにしている訳は、「素材サイトを作ってみた2」で詳しく書いています。
素材サイトだと似たような状況になりやすいと思うので、一度目を通して参考にしてみてください。
こんにちは、トウゴです。素材サイトを制作してから現状までをまとめた記事を書いています。前記事は「準備~開設」までをまとめました。[sitecard subtitle=関連記事 url=https:[…]
キャプションも投稿に挿入した画像を選択し、編集をすると追加出来るので、後からでも問題ありません。
また、画像の表示サイズは基本的に中サイズで設定し、リンク先を「メディアファイル」にしています。
画像の設定が終わったら、DL方法を記載します。
これはわかりやすければどのような書き方・文言でも問題ないです。
「右クリック→画像を保存」で保存するんだよ、ということがわかれば大丈夫です。
DL方法を記載したら、アイキャッチ画像(サムネイル画像)とカテゴリー、スラッグを設定します。
カテゴリーは編集画面右側に「カテゴリー」があるので、そこから素材に合ったカテゴリーを選択します。
アイキャッチ画像は同じく編集画面右側の一番下に「アイキャッチ画像」があります。
「アイキャッチ画像を設定」をクリックするとメディアライブラリが開くので、そこに設定したい画像があればメディアライブラリから選択し、まだアップロードしていなければ「ファイルをアップロード」から画像をアップして、選択します。
そしてスラッグですが、編集画面の一番下(アイキャッチ画像の隣)にあります。
スラッグとはサイトアドレスの一番右側の部分になります。
(このサイトの場合、https://illustrator-sweets.com/〇〇〇の〇〇〇部分のこと)
スラッグは1記事1記事手間かと思いますが、必ず設定した方が良い項目です。
SEO対策の面で有効なのと、サイトアドレスがわかりやすくなります。
また、こちらの記事に簡単にまとめてあるのですが、以前ちゃんとスラッグを設定していなかったため、記事ページにちゃんと行けない状態になったことがありました。
こんにちは、トウゴです。先日このサイトを確認したところ、読みたい記事を選択しても表示されないという状態になっていました。 詳しい症状はトップページから記事を選ぶ→アーカイブが表示[…]
どの記事を選択しても何故かアーカイブページに行ってしまうという状態だったのですが、設定していなかったスラッグを全て設定し、パーマリンク設定を「投稿名」にしたところ、記事を見ることが出来る状態に戻りました。
上記の状態になることは恐らく稀だとは思うのですが、サイトをちゃんと見ることが出来ないのは問題なので、最初から設定しておいた方が良いです。
(パーマリンク設定が「投稿名」以外になっている場合は「投稿名」に変更します)
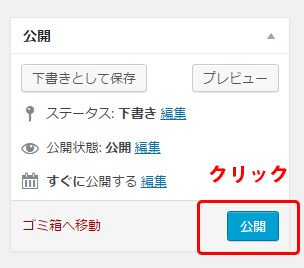
カテゴリーなどの設定が終わったら、「公開」ボタンをクリックして記事の投稿は完了です。
DLが出来る記事の書き方については以下のサイトで紹介されていますので、DLで配布にしたい方は参考にされてください。
こちらのサイト様自体が、素材サイトのようなデータを配布するサイトの作り方を紹介されているところで、サイトオープンの準備から広告の挿入やデータ販売についてまで解説されているところなので、一度確認しておくといいです。
(私もすごく参考にさせて頂きました)
DLでの配布のやり方(記事の書き方)
サイト開設の仕方について
ワードプレスを使用したサイトオープンから運営やサイトデザイン、カスタマイズ、SEO対策等を順を追って説明します…
同じ手順で素材ページをいくつか作成します。
これで素材サイトの完成です。
独自ドメインの導入やサイトのカスタマイズなどは全て検索しながら行いました。かなり頭を悩ませましたが、定期的に更新していくものになるのでしっかりと行いました。
使用したいサーバーやドメインなどが決まったらそのサービスで検索すれば導入方法などが出てきます。
カスタマイズも「Wordpress (テーマ名) カスタマイズ」などで検索すれば出てきますので、色々見てやりたいカスタマイズを決めていくと良いです。
その際ブックマークやメモなどを忘れないようにしましょう。
終わりに
ここまでで一通り開設まではいったと思います。
開設後に行う広告の挿入や更新・更に進んだ活動については次の記事で書いていきます。
最後までお読みくださりありがとうございました。