![]()
こんにちは、トウゴです。
今回はイラレの「パターン」について書いていきます。
これまでと同様に、あくまでも私のやり方などを紹介しているので、こういう方法もあるんだなぁぐらいに見て頂けると嬉しいです。
パターンを使う
パターンは指定したオブジェクトに簡単にパターン(模様)をつけられる機能です。
パターンスウォッチとして登録され、簡単に呼び出すことが出来ます。
パターンスウォッチは「スウォッチ」ウィンドウの左下にある、「スウォッチライブラリメニュー」にプリセットのものが入っています。
どういうものが入っているかは実際に確認をした方が早いと思いますが、ドット柄やストライプなどのベーシックなパターン・チーター柄やシマウマ柄といったアニマル柄のパターン・植物をモチーフにしたパターン・市松模様などのパターンなどが入っています(CS6の場合)。
CC2021には「フォルスター_パターン」や「装飾_レガシー」というものも入っていました。
CC2022も同様となっています。
「スウォッチライブラリメニュー」>「パターン」>「ベーシック」「自然」「装飾」の中から選ぶと、別ウィンドウで選んだパターンが出てきますので、あとはパターンを入れたいオブジェクトを選択した状態で使うパターンスウォッチをクリックすれば適用されます。
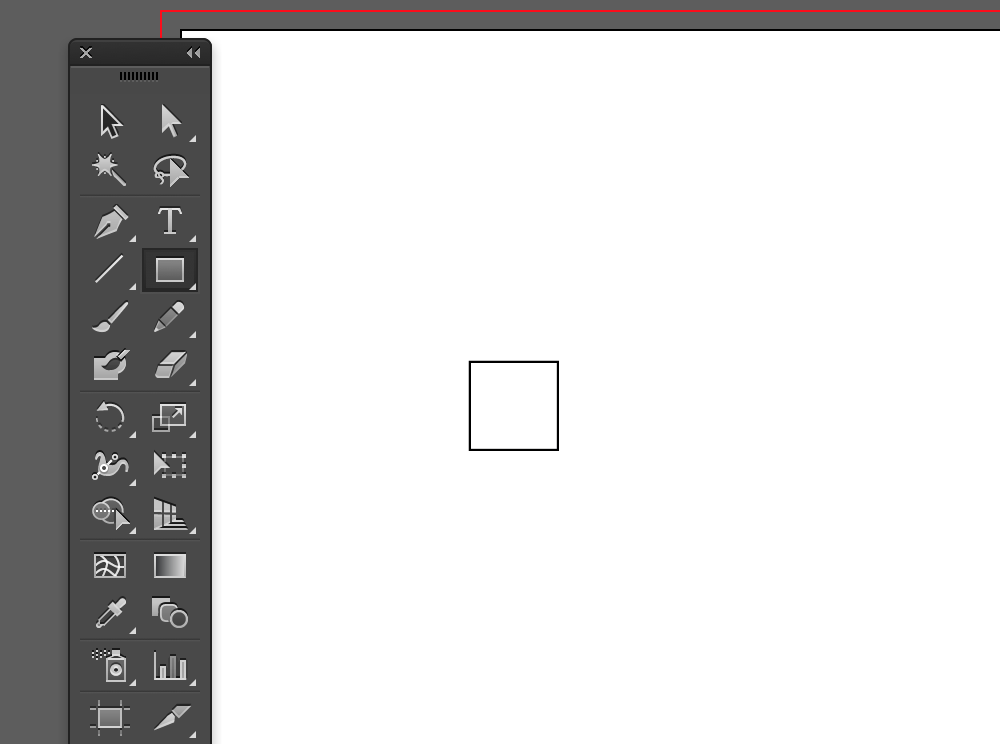
パターンの大きさが希望のものでない場合は、「拡大・縮小ツール」で大きさを変更できます。
パターンの大きさだけを変更したい場合は必ず「パターンの変形」にチェックを入れ、「オブジェクトの変形」のチェックを外してください。
これをしないとただ普通の拡大・縮小になります。
また、パターンの色も変えることが出来ます。
●スウォッチパネルからパターンをドキュメントにドラッグして出し、色を変えてからスウォッチパネルに戻す方法
●「カラーを編集」>「オブジェクトの再配色」という機能で変える方法(※CS3から出来る方法です)
の2つがあります。
1つ目の方法は以前からある方法なので、検索をすれば出てきますが、ざっくりとだけ解説します。
下のドーナツのパターンを色替えします。
(※うっすら映っているのはサインで、作ったパターンには含まれていません)

スウォッチパネルで該当のドーナツパターンをドキュメントにドラッグして出します。

このパターンを

ドキュメントに出したものが上の状態です。
出したら、あとは色を変えてまたスウォッチパネルに戻します。

「パターンを作る」でも書きますが、必ず周りの透明な枠部分も一緒にスウォッチパネルに持っていってください。
(ドキュメントに出した状態を示す画像にある、ドーナツ周りの四角い枠のこと)
そうしないと綺麗なパターンになりません。
色替えをして登録したパターンを使うと、

このようになります。
パネルから出して~変えて~登録して~と手間はかかりますが、CS3以前でも出来る方法です。
(実際CS2を使っていた時からやっていました)
2つ目の方法は最近知った方法で、慣れるととても楽に色を変えることが出来ます。
こちらの方法は詳しく解説されているサイトがあるので、そちらをご紹介します。
(私はまだ使い始めたばかりなので)
複雑なパターンの色替えも楽に出来るので、CS3以降を使っている方は知っておくと便利だと思います。
今まで1つ目の方法で変えていたので、覚えると早さとかやりやすさがかなり違っていて感動しました…!
以上がざっくりとしたパターンの使い方です。
パターンを作る
自分でパターンを作り新規スウォッチで登録することも出来ます。
パターンの作り方を知っておくと、自分の好みのものや必要なものを作ることが出来ますし、素材集などが使えない場合(商用利用など)にも対応が出来るので、損はないと思います。
個別にこのパターンの作り方は、という紹介はしませんが、私が参考にした書籍・サイトとそれぞれの簡単な説明を書いていきます。
まず「ベーシックパターン」「シームレスパターン」両方で参考にした書籍を紹介します。
以前も紹介したことのある、井上のきあさんの「Illustratorデザインメソッド」です。
こちらはIllustratorでの色々な素材(宝石、パターン、ブラシ、レース等)の作り方が載っています。
パターンもチェック柄といったベーシックなものから、とても複雑なパターンの作り方まで載っています。
ある程度イラレをわかっていないとちょっと戸惑うところもありますが、持っていて損はないと思います。
載っている素材みんなかわいいので、見ているだけでも楽しいですよ。
ベーシックパターン
チェックやドットなどのパターンを個人的に言っています。
シンプルなパターンのことですね。
ドット柄
ドットはスウォッチライブラリ内「パターン」>「ベーシック」の「ベーシック_点」を使うことも出来ます。
ただ作り方を知っていると希望のものを作りやすいので、解説されているサイトを紹介します。
Illustratorで水玉模様を作ろう!Illustratorで、規則的な水玉の模様を作る方法をご紹介します。基本的に…
こちらのサイトで解説されているように、1つのドットで作る方法が1番わかりやすくて簡単かなと思います。
ちなみに周りの四角部分を大きくすればドット同士の間隔が広いドット柄に、小さくすれば間隔が狭いドット柄になります。
また、「回転」ツールで「オブジェクトの変形」のチェックを外し、「パターンの変形」にチェックを入れ45°回転させると良く見るドット柄になります。
また、画像のような位置でドットを配置すると、良く見るドット柄を作ることが出来ます。

アートボードのサイズは100px×100pxで作っています。
ドットの下には「塗りなし・線なし」のアートボードと同じサイズの正方形があり、この正方形がないとちゃんとパターンになってくれません。

作ったドット柄パターンを使ってみたもの。
この画像は500px×500pxで作っています。
また、もっと簡単なものだと下のように配置をすれば、同じように良く見るドット柄を作ることが出来ます。

これを登録して使うと、

このようになります。
この配置だと、ドット部分を色々なモチーフに変えて同じような柄を作ることが比較的簡単に出来ます。
「パターンを使う」のところで載せたドーナツ柄も同じ配置で作っています。
また、私がイラストによく使う星柄ですが、上で紹介したサイトのように1つの星で作ることも出来ます。
しかしそうすると、

このような並びになり、ドットのように45°回転させると星自体も45°回転してしまいます。
この状態で使う分には問題ありませんが、よく見るドット柄のような互い違い(星が同列にならない)の星柄を作りたいときは、ドーナツ柄や紫色ドット柄のような配置の仕方か、水色ドット柄のような配置の仕方で作ってください。
(余談ですがまだイラレを使い始めの頃、座標の使い方がいまいちわかっていなかったので、星柄を作る時スウォッチライブラリにあった「ベーシック_点」を使って、一つ一つドットを星に入れ替えて作っていました…)
チェック柄
チェック柄は色々種類があり、タータンチェックなど種類によっては複雑ですが1つ作って登録してしまえば色を変えて色違いを増やせたり、他のドキュメントに使うことも出来るので、作って損はないと思います。
(これはどのパターンもそうですね)
チェック柄に関しては私も色々と書籍やサイトを見ながら作ったため、それを1から私が説明するのはどうかと思うので、解説しているサイトを紹介します。
ギンガムチェックは簡単で、色替えもしやすいのでカラーバリエーションを作るのが楽だと思います。
タータンチェックはギンガムチェックなどに比べると複雑で作るのは少し手間がかかりますが、例えばキャラクターの服などにも使えるパターンなので、あると便利かなと思います。
他にも千鳥格子や市松模様といった和柄のパターンも比較的簡単に作ることが出来ます。
このパターンに関しても上で紹介した井上のきあさんの書籍や、パターン制作のチュートリアルが紹介されているサイトを見て作ったため、私がそれを1から説明するのはどうかと思うので、同じように参考にしたサイトを紹介します。
お久しぶりの和柄チュートリアル。今回は千鳥格子を作ります。英語で言うと「houndstooth」犬の牙と小鳥、例えが異な…
こちらのサイトには千鳥格子以外の和柄パターンのチュートリアルが載っていますので、他のも見たい場合は探してみてください。
シームレスパターン
シームレスパターン(継ぎ目のないパターン)は見た目ややこしそうな印象がありますが、作り方を覚えると意外と簡単に出来ます。
そして応用が利くので、色々なパターンを作ることが出来ます!
下が私が作ったパターンの一部です。
(一応名前も付けています…笑)



真ん中の「CreamSoda」は自分のTumblrページの背景に使っています。
下2つはまだその作り方を覚えたての頃に作ったものなので、ちょっと継ぎ目がわかるなーというものですが、それでも柄がずれずに綺麗に出来た時は感動しました。
こちらも作り方は別サイトを参考にしたので、そちらのサイトを紹介します。
????????????????????????????????????????????????????????????…
こちらの記事はWebサイトの背景に設定をするため、最後が「Web用に保存」をして…となっていますが、イラレのスウォッチ登録の場合はグループ化したパーツをスウォッチウィンドウに持っていくと登録が出来ます。
(今まで説明していたドット柄なども同じです)
その際ベースとなるパーツ部分(右下部分)の一番下に透明(塗りなし線なし状態)の枠を必ず入れてください。
それがないとちゃんとしたパターンになりません。
この記事内でこの枠についてしつこく言っていますが、枠がないと確認でパターンを使った時悲しい気分になってしまうので、忘れないようにしてください。
また、記事のようにベースとなるパーツ部分以外のところを残していても大丈夫ではありますが、私は重なり順とかややこしくなりわかりにくかったので、下の画像のようにベースとなるパーツ部分にかかるモチーフ以外は全部消して作業しています。

この方法では作ることが難しいパターンもあると思いますが、まずはやってみてください!
(上記の方法以外の作り方は「パターンを作る」の最初で紹介した書籍にも載っています)
Illustrator CS6以降、「パターンの作成および編集ワークフローシステム」が付き、上で説明した方法で制作しなくてもシームレスパターンなどが簡単に出来るようになりました。
なのでCS6以降のバージョンを使っている方は、そのシステムを使用した方が楽に制作出来ます。
作業効率が全然違いますので、是非使用してみてください。
【「パターンの作成および編集ワークフローシステム」についての記事はこちら】
こんにちは、トウゴです。今回はイラレに途中から追加された「パターン作成」という機能を使ってみた感想などを書いていきます。 「パターン作成」機能とは […]
終わりに
詳しい構造の解説などは出来ないので、物足りない内容かもしれませんが、少しでも参考になれば幸いです。
シームレスパターンは作るだけでも楽しいので、是非やってみてください。
最後までお読みくださりありがとうございました。