![]()
こんにちは、トウゴです。
今回はキラキラ素材の作り方を何種類か紹介します。
イラストに何か効果を足したい時などに便利です。
どれもとても簡単で、手間もかからずにすぐ出来るので作ってみてください。
キラキラ素材の作り方
1.ベースのキラキラ素材
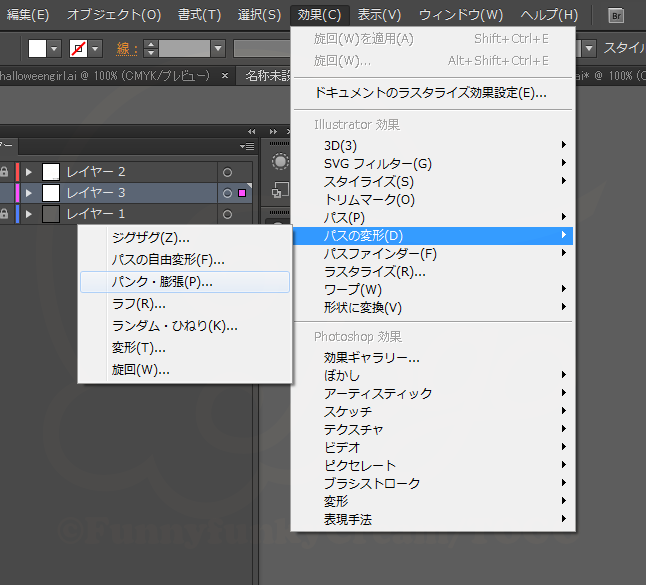
イラレのメニューの「効果」の中にある「パンク・膨張」という機能を使って作るキラキラ素材です。
以前下のリンクの記事でも紹介しましたが、改めて紹介していきます。
こんにちは、トウゴです。今回は描いたイラストがどういった要素(塗りの効果とかいろいろ)で出来ているか、少し解説していきます。メイキングとはまた違いますが、イラレでこういう表現をしたい!というものの役に[…]
また、私はこのキラキラ素材をベースにして他のキラキラ素材を作っているので、まずこのキラキラ素材を作ってみてください。
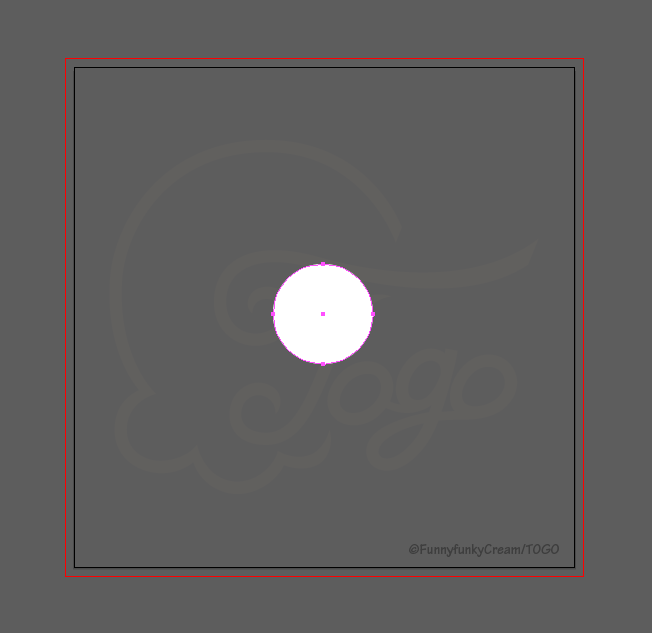
まず楕円形ツールで正円を描きます。
サイズはどのようなサイズでも問題ありませんが、整数にした方が扱いやすいです。
今回は100px×100pxで描きました。

描いた正円を選択し、メニューの「効果」>「パンク・膨張」を選択します。

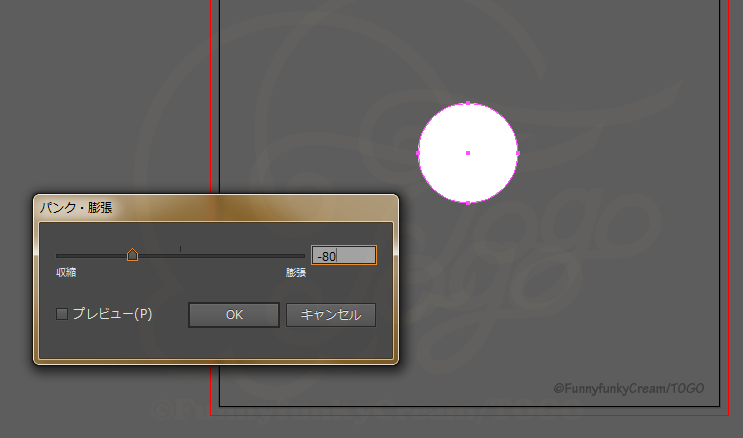
すると画像のようなダイアログが出るので、

数値を入力し、「OK」をクリックします。
キラキラの形にするには、基本的にマイナスの値にします。
ここでは「-80」にしました。

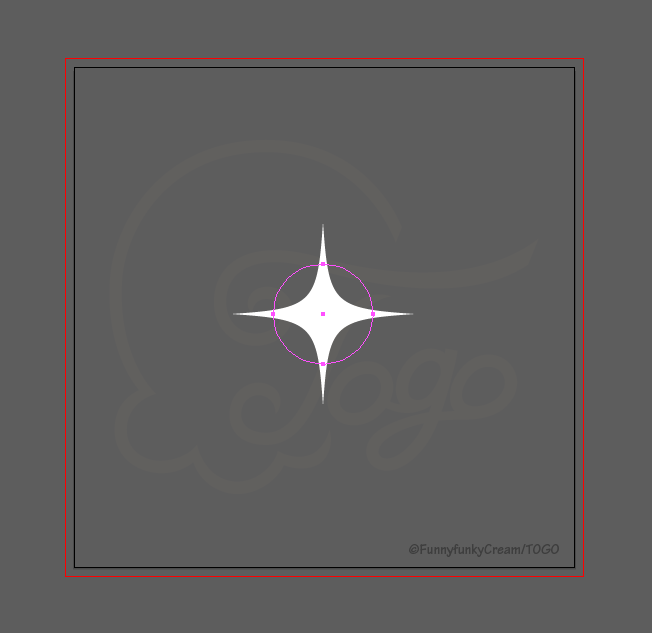
これでキラキラが出来ました。
ちなみに数値は-80でなくてもいいです。
ただ数値によってはキラキラに見えないものになってしまうので、プレビューしながら調整すると間違いがないです。
私はほぼ-80で作っています。
比較で「パンク・膨張」の数値を「-10」「-50」「-80」「-100」に設定したものの画像を作りましたので、よろしければ参考にしてみてください。

「-10」はまだキラキラには見えず、「-50」からキラキラになってきます。
「-100」は先の方が結構細くなります。
パンク・膨張の数値はプラスもマイナスも200(と-200)まで設定できるので、バーを動かして色々試してみてください。
私はこのベースのキラキラ素材はキャラクターなどの周りに使う以外に、髪の毛や小物などにも使っています。
色や不透明度を変えればたくさん使ってもそこまでくどくならないのでお勧めです。
2.豪華なキラキラ
ここからのキラキラ素材は、上で紹介した「ベースのキラキラ素材」を元にして作っていきます。
作った「ベースのキラキラ素材」をコピーし、コピー元のキラキラ素材の前面同じ位置にペーストします。
(コピー元のキラキラ素材を選択し、Ctrl+Fでペースト出来ます)
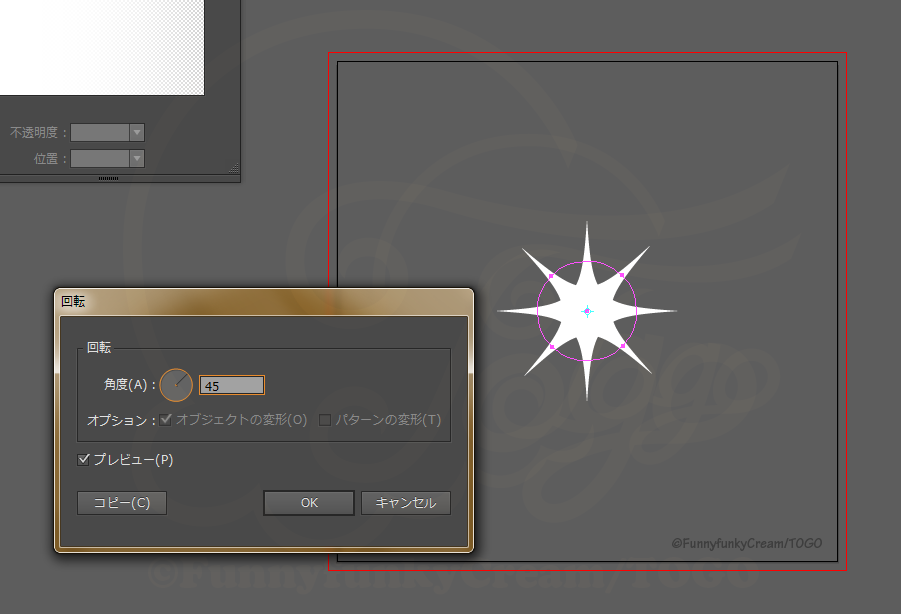
ペーストしたら、ペーストしたキラキラ素材を選択し「回転ツール」で45°回転させます。

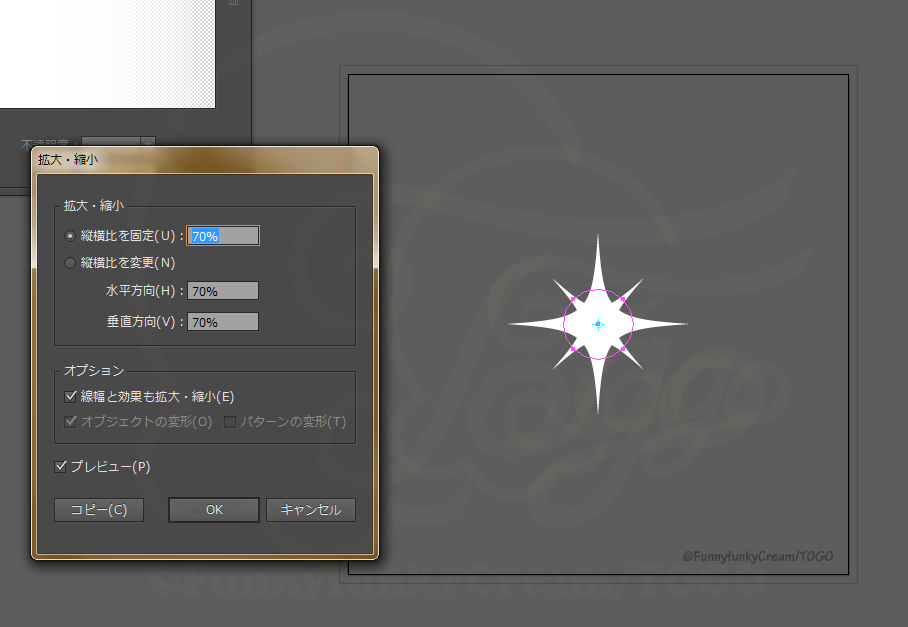
すると画像のようになるので、回転させたキラキラ素材を今度は「拡大・縮小ツール」で縮小します。
縮小の数値はプレビューしながら調整してください。
今回は70%にしました。

希望の大きさになったら「OK」をクリックします。

これで少し豪華なキラキラ素材が出来ました。
コピーしたキラキラ素材の縮小は、「自由変形ツール」でやることも出来ます。
このキラキラ素材のバリエーションで、
- 回転させたキラキラの「パンク・膨張」の数値を変更して形を変えてみる
- 不透明度を低くしてみる
- 2つを「アピアランスの分割」した後パスファインダの「合体」をしてから、塗りをグラデーションにしてみる
などがあります。
このキラキラ素材は目などにワンポイントで使うことが多いです。
たくさんあるとちょっとくどい感じになるので、控えめに使うと良いと思います。
3.円のついたキラキラ素材1
こちらも「ベースのキラキラ素材」を元にして作っていきます。
ベースのキラキラ素材の背面に、キラキラ素材の元にした正円より大きい正円を描きます。
(この場合100px×100pxなので、130px×130pxで描きました)
描いた正円はベースのキラキラ素材と中心を合わせてください。
(「整列」の「水平方向中央に整列」と「垂直方向中央に整列」で揃えられます)
中心を合わせたら、先ほど描いた正円より少し小さい正円を描きます。
この正円は描いた正円を選択し、「拡大・縮小ツール」で縮小の数値を入力し、
「コピー」をクリックすれば簡単に描くことが出来ます。
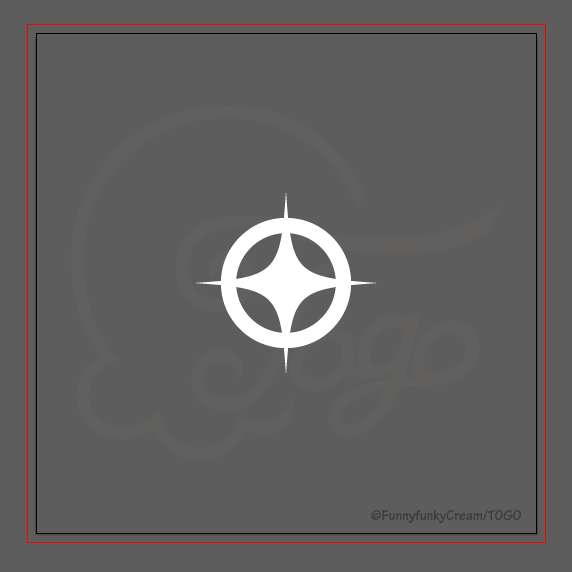
2つの正円が出来たら両方とも選択し、「パスファインダ」>「前面オブジェクトで型抜き」をすると、中が空いた正円が出来ます。
※2つの円を描きパスファインダで抜く作業が手間の場合は、最初に大きく描いた正円を「塗りなし・線あり」設定にして線を好みの太さにし、アウトライン化しても同じような円が作れます。
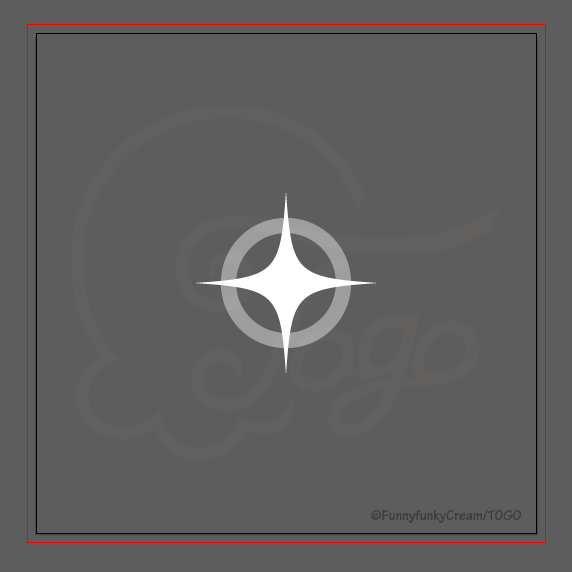
中が空いた正円を選択し、好みの色や不透明度に変更すれば完成です。

キラキラと同じ白にしたもの

色は白で不透明度を変更したもの

円形グラデーションを設定したもの
このキラキラ素材もたくさん使うとちょっとくどい感じになるので、使う時はベースのキラキラ素材と混ぜて使っています。
キャラクターなどの周りに使うことが多いです。
4.円のついたキラキラ素材2
こちらも「ベースのキラキラ素材」を元にして作っていきます。
また、グラデーションを使います。
ベースのキラキラ素材の背面に、キラキラ素材の元にした正円より大きい正円を描きます。
あまり大きめでなくて大丈夫です。
描いた正円はベースのキラキラ素材と中心を合わせます。

画像のような状態になったら、先ほど描いた正円の塗りをグラデーションにします。
円形グラデーションで、画像のような設定にします。

左側は「白・不透明度100%」、右側は画像のように「白・不透明度10%」、上の◇の位置は50%です
設定すると画像のようになるので、これで出来上がりです。

こちらもバリエーションで、
- 円の不透明度を変えてみる
- グラデーションの色を変えてみる
などがあります。
こちらも1つ上のキラキラ素材と同じく、ベースのキラキラ素材と混ぜて使っています。
キャラクターの周りに使ったり、小物などのハイライトの上に置いてよりハイライトを際立たせる時に使います。
5.雰囲気を選ばないキラキラ素材
このキラキラ素材は今までと形が違うものです。
そのため「ベースのキラキラ素材」は使わず、イチから作っていきます。
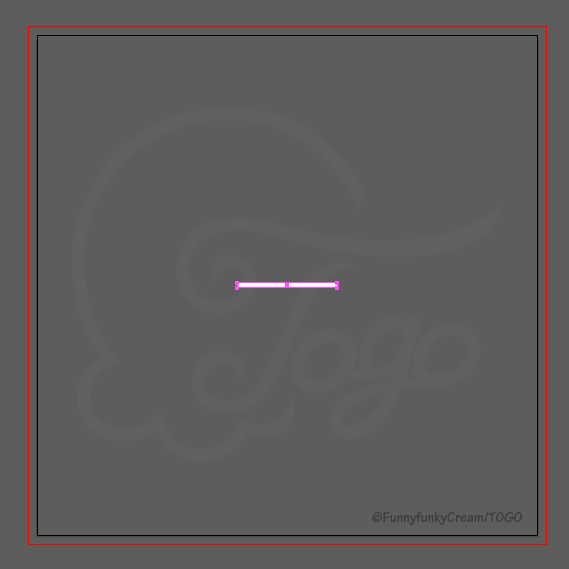
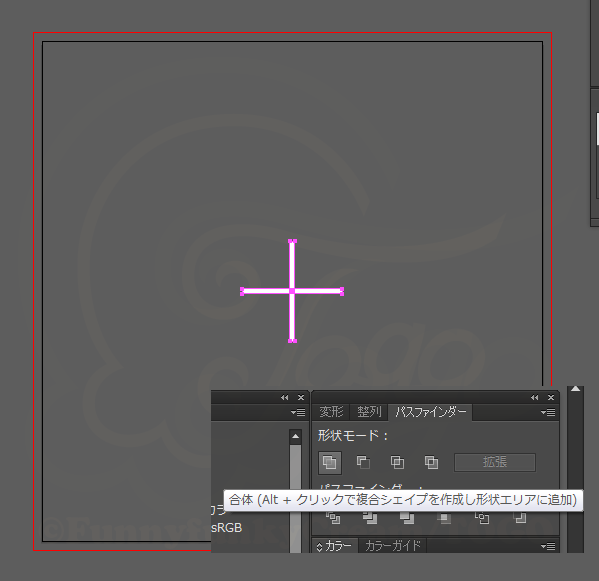
まず「長方形ツール」で、
幅:100px
高さ:5px
の長方形を描きます。

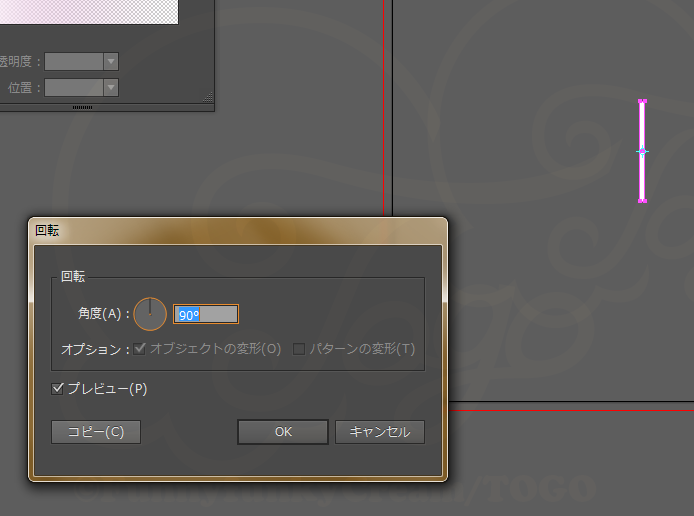
描いた長方形を選択し、「回転ツール」で90°回転させ「コピー」をクリックします。

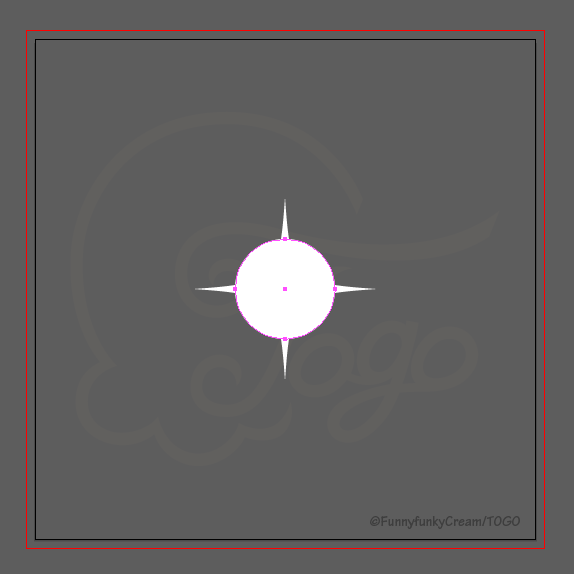
すると画像のように十字が出来ます。

十字が出来たら両方とも選択し、「パスファインダ」>「合体」で1つのパスにします。

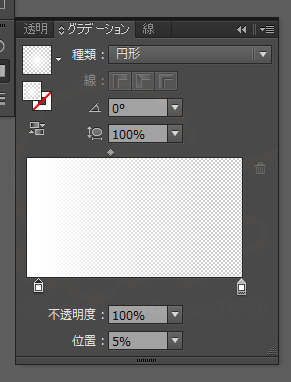
1つのパスにしたら塗りをグラデーションにします。
グラデーションの設定は以下の画像を参照してください。
 円形グラデーション
円形グラデーション
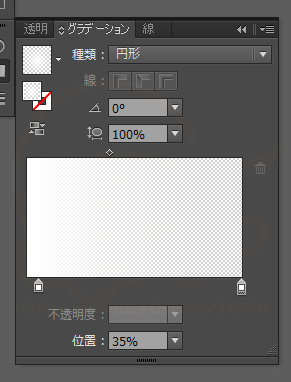
左側:白・不透明度100%・位置5%
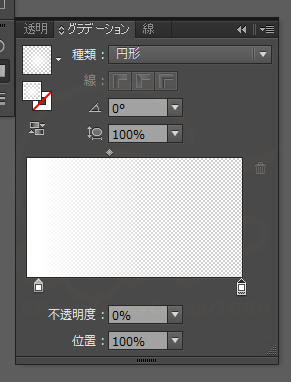
 右側:白・不透明度0%・位置100%
右側:白・不透明度0%・位置100%
 ◇の位置:35%
◇の位置:35%

画像のようになれば出来上がりです。
45°回転させても良い感じです。

今まで紹介したキラキラ素材と違い、ポップな感じがないので別の雰囲気のイラストにも使いやすいです。
たくさん使うと結構ゴージャスに見えます。
キャラクターの周りや、宝石などの輝きがある小物に使うことが多いです。
注意点
「ベースのキラキラ素材」やそれを元にして作ったキラキラ素材に関する注意点ですが、素材が完成(編集しなくても良い状態)したら「アピアランスの分割」をした方が良いです。
「パンク・膨張」を適用しただけだと、見た目は正円からキラキラの形に変わっているのですが、実際のパスの形は正円のままです。
(表示を「プレビュー」から「アウトライン」に変えるとよくわかります)
そのため「パスファインダ」で別のパスと合体させたり、型抜きしたりすると、オブジェクトの重なり順によっては「パンク・膨張」の効果がなくなってしまいます。
※合体の場合「パンク・膨張」の効果が付いているオブジェクトを前面にすると背面にしたオブジ ェクトにも適用されますが、「パンク・膨張」の効果が付いているオブジェクトを背面にしてしまうと効果がなくなってしまいます。
※型抜きの場合背面のオブジェクトをキラキラの形で型抜きしたくても、「アピアランスの分割」をしないままやっても効果適用前の正円で型抜きされてしまいます。
編集中は「パンク・膨張」の数値を変更したりする場合もあるので「アピアランスの分割」をしなくてもいいですが、完成したら「アピアランスの分割」をしておきましょう。
メニューの「オブジェクト」>「アピアランスの分割」から出来ます。
(そのデータの使い道によってはエラーが出たりと不都合な場合もあるので、やった方が良いと思います)
終わりに
色々な場面で使えて使い勝手がいいので、どれか1つでも作っておくと便利です。
また、この素材を使ってキラキラ散布ブラシなども出来るので、作り方を覚えておくと別の素材にも応用できます。
最後までお読みくださりありがとうございました。