![]()
こんにちは、トウゴです。
これまで制作環境やイラレに慣れるためにやるといいことなどを紹介してきましたが、今回から描き方などを紹介していきます。
これまでと同様に、あくまでも私のやり方を紹介しているので、こういう方法もあるんだなぁくらいに見て頂けると嬉しいです。
描き方の種類
色々な手順・描き方があると思いますが、私は主に2種類の方法で描いています。
詳しくは個別に書くので、ざっくりとした説明ですが、
- ラフは紙と鉛筆で描き、それを取り込んでから描くタイプ(太線イラスト法)
- ラフから完成まで、全てイラレで描くタイプ(オールイラレ法)
の2種類です。
(名前は私が個人的に付けて呼んでいるものです)
前者は太線イラストの時に、後者はアウトラインなしのイラストの時によく使います。
太線イラストは描く度に構図などが違うので、ラフだけは慣れたアナログで描いた方が効率が良く、反対にアウトラインなしのイラストは既に素体(マネキンみたいなもの)があり、それを元にして描いていくためイラレで全て描く方が効率が良いからです。
他ラフはPhotoshopなど別のソフトで描く→清書はイラレで、など色々な手順があると思いますが、それぞれ試してみて自分に合った方法でやると良いと思います。
太線イラスト
上で少し書きましたが、こちらはラフはアナログ・他はイラレで描くということが多いです。
構図やポーズが毎回違うのと、アウトラインなしのイラストとは少しレイヤーの順序や構造などが違うため、ラフはアナログの方が描きやすいです。
あとただ単に私がパソコンでラフを描くのが苦手なのと、紙で残しておきたいというのもあります…

よく載せているこのイラストは、一応ベースとなる素体があるので全てイラレでやることも出来るのですが、やはり太線の場合はラフだけアナログでやった方がやりやすいため、その手順で描いています。
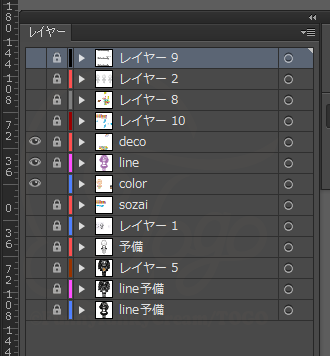
この描き方の場合のレイヤー順序は、(上から)線より前にくる装飾・文字など→線→塗り→背景・文字となっています。

非表示になっているレイヤーはラフだったり、描く時には使うけど完成したイラストには関係ないものが置いてあり、それが余計ですが、大体このような感じの構造になっています。
必要なレイヤーには名前をつけて、完成時にいらないレイヤーは「レイヤー1」などとデフォルトのままにしています。
背景があるときは「color」レイヤーの後ろに背景用のレイヤーが来ます。
アウトラインなしのイラスト
こちらはラフから完成まで全てイラレで描くことが多いです。
このイラストはアバターゲームのように素体があり、そこに服や髪・顔を描いていくので、全てイラレでやった方が早いですし、位置なども正確に取ることが出来ます。
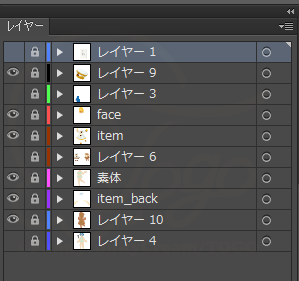
この描き方の場合のレイヤー順序は、(上から)髪・髪関係の装飾→顔・顔周辺の装飾→服(上下分かれる場合はトップスが上)→靴など→素体→背景となっています。(変わる場合もあります)

このイラストも元の素体は1番左「Chocolate」のポーズですが、手や足の関節ごとに分けて素体を作っているので、少し動かして別のポーズを取らせています。(手はポーズによって少し描き直しています)
手順と違いますが、アウトラインなしだとどこか一部を変更するというのもやりやすいです。

これにも完成時には関係ないレイヤーがあるので見にくいですが、本来は表示状態になっているレイヤーだけで済みます。
名前をつけていませんが、「レイヤー9」が髪・頭用アイテム、「レイヤー10」が周りにある茶色のアウトラインになります。
素体に色々着せていく感じで描いていますが、顔は別で作っています。
また、このイラストは動かさないという前提だったので顔の中に髪も入れてしまっていますが、基本的には髪と顔はわけています。
服なども本来はトップスとボトムスと分けて描いています。
(ワンピースだったので分けずに描きました)
手順紹介-太線イラスト編-
それでは詳しく描く手順を紹介していきます。
今回はラフは紙と鉛筆で描き、それを取り込んでから描くタイプを紹介します。
上の呼び方だと長くてわかりにくいので、「太線イラスト法」とさせて頂きます。
1.ラフを描きスキャナー等でパソコンに取り込む
ラフはアナログで描きます。
その後スキャナー等でパソコンに取り込むのですが、解像度は自分がわかればいいのでどの程度でも大丈夫です。
あまり高すぎるとデータが重くなるので注意してください。
2.イラレで新規ドキュメントを作成・ラフを配置する
イラレを起動し、まず新規ドキュメントを作成します。
するとダイアログが出るので、設定して「OK」をクリックします。
カラーモードはRGB・CMYKどちらでも問題はないのですが、後々印刷に出す予定があるならCMYKでデータを作っていた方が楽だと思います。
ドキュメントを作成したら、ラフを配置します。
「ファイル」→「配置」を選択し、ラフ画像を選んで「配置」をクリックします。
するとドキュメントにラフが配置されます。
配置には「リンク配置」と「埋め込み配置」の2種類があり、それぞれにメリット・デメリットがあります。
「リンク配置」は作成元のファイルにリンクされ、イラレのドキュメント自体には含まれないので、ファイルサイズが軽くなります。
また、配置したファイルのリンク元を変更した場合、その変更をイラレに配置したファイルに反映させるかも選択が出来ます。
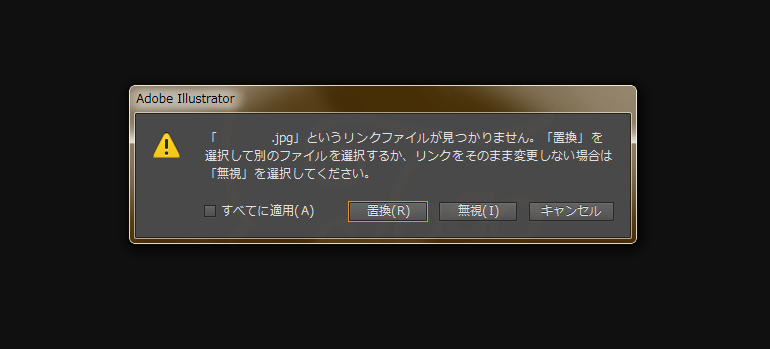
ただリンク元のファイルを消してしまったり、場所を移動させたりしてしまうと、画像のようなダイアログが出てしまうので、注意してください。

特に他人にデータを渡す場合は、リンクより埋め込みの方がいいのかなと思います。
もしくはイラレデータがあるのと同じフォルダにリンクしたい画像を入れ、イラレデータのリンク画像を必ずその同じフォルダに入れた画像にします。
「埋め込み配置」はイラレのドキュメントの中に埋め込まれるため、元のファイルを変更しても配置したものには影響がありません。
なので保存先を変えてしまったりしても影響がないのですが、イラレドキュメント自体に配置したファイルのコピーが埋め込まれる形になるので、AIデータのファイルサイズは重くなります。
この場合はラフを配置するだけなので「リンク配置」で十分です。
3.ラフを配置したレイヤーの上に新規レイヤーを作成後、トレース
ラフを配置したら、新規レイヤーを作成してラフをトレースしていきます。
基本ペンツールのみでトレースします。
(正円が欲しいところなどは円ツールなどでやっていきます)
線の太さなどはラフに合わせて変えていきます。
線は後の工程で整えていくので、この時点でははみ出そうが何しようが気にしないでトレースしていきます。
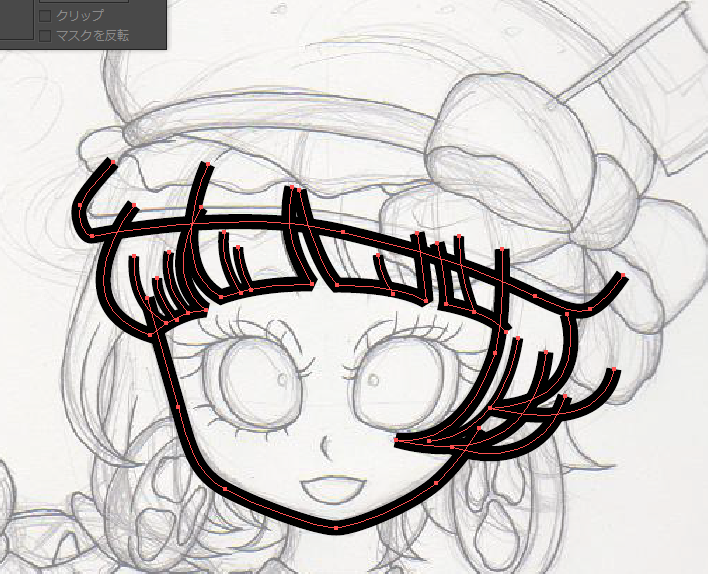
4.トレースした線をアウトライン化し、整える
ラフをトレースし終えたら、線を整えていきます。
はみ出た部分を取ったり、髪先など尖る部分をちゃんと尖らせたりという作業です。
これが地味に大変なのですが、終わった時感動しますよ!
まず線状態だったものを塗り状態にします。

画像のように線状態になっているものを、

塗り状態にします。
(サンプルのためラフは古いものを使っています)
ここから、今はみ出して要らない部分をナイフツールで切って削除したり、尖らせたい部分のアンカーポイントをいじって尖らせたりしていきます。
また、歪んで見える部分を綺麗に整えたりといったこともします。
ここではナイフツールやダイレクト選択ツールなどを良く使います。
全ての線を整えたら、「パスファインダー」の「合体」で線同士を繋げておきます。
5.線と塗りに分け、着彩作業をしていく
パスファインダーで線同士を繋げたら、線があるレイヤーをコピーし、下になっているレイヤーを「パスファインダー」>「アウトライン」でアウトライン化します。
(この時上側はロック&非表示にしておくとわかりやすいです)
アウトライン化したもののグループを解除してから、色を付けていきます。
本当は影用のレイヤーを別につくった方がいいのでしょうが、イラレはそれぞれのパスを個別に選択できるので、同じレイヤーに影も付けています。
(細かいと管理がちょっと大変ですけど)
色を付けはじめたら、ロック&非表示にしていた線レイヤーは表示だけさせておきます。(ロックはしたまま)
6.背景・文字など(必要なら)入れて完成
着彩も終わったら、必要なら背景・文字を入れて完成です。
背景は色レイヤーの下、文字は大体1番上に入れます。
太線イラストは大体このような手順で描いています。
アウトラインなしのイラストはまた少しだけ手順が違うので、別の記事で紹介します。
終わりに
簡単にですが自分の描き方や手順を紹介しました。
他にも色々な描き方がありますので、自分にあった方法を見つけてみてください。
最後までお読みくださりありがとうございました。