![]()
こんにちは、トウゴです。
前記事は私がイラレを使い始めたきっかけや、制作環境について書きましたが、今回からイラレの使い方を書いていきます。
あくまでも私のやり方を紹介しているような感じなので、こういう方法もあるんだなぁくらいに見ていただけたら嬉しいです。
イラレに慣れるために
よくイラレは他のソフトよりクセがあり、そのため手が出せないでいたり使い始めても途中でやめてしまったりということがあると聞いたことがあります。
確かに操作というか概念?のようなものが他のものと違っているので慣れるまでが少し大変ですが、慣れて使えるようになるととても重宝するので、ぜひやってみて欲しいなと思います。
ペンツールでトレース
私は基本的にイラレで何か描くときには、「ペンツール」を使います。
イラレの描き方としてざっくり言うと、点と点を繋いで線を描き、それが繋がって形を描いていく感じです。
また、描いたものの感じとしてアナログで例えると、切り絵などが近いと思います。
色々な形に切ったものを重ねて描いている感じですね。
直線は簡単に描けるのですが、曲線がやはり直線に比べて難しいです。
慣れるのにいい方法は、文字をなぞることと写真などをトレースすることです。
段階としては文字から始めて、慣れてきたら写真などをやっていくと上達していきます。
文字
文字はアルファベットで、サンセリフ書体から始めるといいです。
(サンセリフ書体とは文字の頂点にある山やひげのような装飾がない書体のこと)
セリフ書体やブラックレター書体もありますが、曲線部分がサンセリフ書体に比べて多く、いきなりそういうものからだと難しいです。
簡単なものからやっていく方が「出来ない」「難しい」というストレスが少なく練習することが出来ます。
まずは1つずつこなしていくことが大切だと思います。
サンセリフ書体→セリフ書体→ブラックレター書体・スクリプト書体(筆記体)のように、順に複雑なものにしていくといいです。
文字のなぞり方について、私なりのやり方を以下にまとめました。
(個人的にやりやすいというものなので、この通りに!というわけではないです)
1、新規作成したドキュメントに文字ツールでアルファベットを入力する

2、30pt~(大きめ)に文字サイズを設定し、透明度を50%程度にしたら、文字を打ったレイヤーをロックする
そして新しいレイヤーを上に作成する

ちなみに今回は90pt程度、透明度50%でやっています
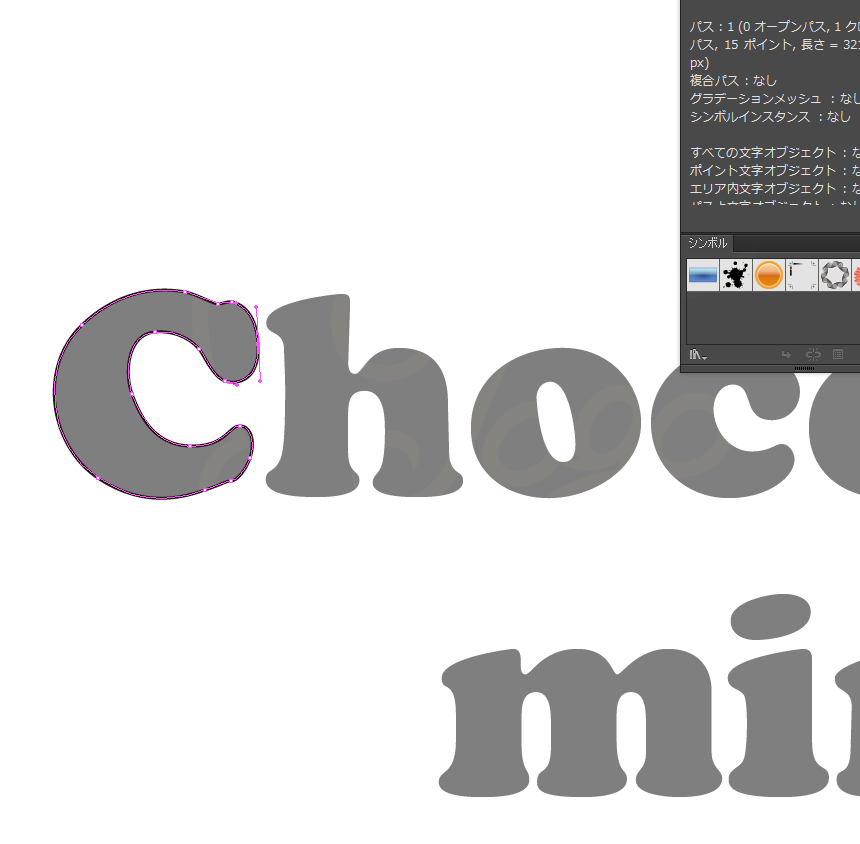
3、ペンツールでアルファベットをトレースする
線あり・塗りなしで設定し、線の太さは1でやるのが良いと思います。

こういう感じでトレースしていきます
写真
写真のトレースは、花など曲線が多いものでやると上達が早いです。
最初はガタガタした線でもやる内にコツがわかってきて、綺麗な線が描けるようになると思います。
私はたまたま漫画の線画をイラレでトレースしパス化するというアルバイトをやっていたので、その時ペンツールに慣れることが出来ました。
それでもこの段階ではまだポイントが多かったり、時間がかかったりなど改善する部分も多かったのですが、それからも使い続けていたら、描くスピードやポイントの数などが改善され、より良いデータが作れるようになりました。
何より使って慣れるというのが一番早いと思います。
上でも書きましたが、最初から複雑なものをやるのではなく、簡単なものをちゃんと完成させるというのも、途中でやめないためのコツです。
ただしトレースする写真は自分で撮ったものなどにしてください。
(著作権などの問題があるので…)
少しでもスムーズに操作するために
イラレに慣れてからでいいですし、余裕があればでいいのですが、ショートカットキーは覚えて描くときに使えるようにしておくと、作業効率がとても良くなります。
また、どこに色々な機能のウィンドウを配置するかなどもちゃんと設定しておくと、効率よく作業が出来ると思います。
ウィンドウの配置はイラレで作業していくと、「これはここにあると嬉しい」ということがわかってきますので、その時に移動させて「ウィンドウ」>「ワークスペース」で保存しておくと後が楽になります。
ショートカットキー
イラレの「編集」>「ショートカット」を開くと、現在設定されているショートカットを見ることができます。
また、ショートカットキーを自分の使いやすいように変えることもできるので、割り当てられていない機能にショートカットキーを割り当てたり、別のものに変更することも可能です。
そしてその設定したショートカットキーを保存しておけます。
全てを覚えることは出来ていませんが、よく使う機能のショートカットは覚えており、それだけでも作業スピードが違います。
個人的に特に覚えていた方がいいなと思うのは、
- ペンツール
- 選択ツール
- ダイレクト選択ツール
- コピー
- ペースト
- 戻る
- 前面へペースト
- 背面へペースト
- グループ
- グループ解除
- 保存
- 名前を付けて保存
- ズームイン
- ズームアウト
- 手のひら
- 定規を表示/非表示
余裕あれば覚えていた方がいいなと思うのは、
- スポイトツール
- グループ選択ツール
- ブラシツール
- オブジェクトをロック
- クリッピングマスクを作成
- 重ね順変更(前面に・背面に)
- ガイドをロック/ガイドロックを解除
- ガイドにする
以上です。
とりあえず私はこのあたりをよく使っていて、これだけでも大分作業効率が違います。
特に覚えていた方がいいというものの方は、描いている間にとても良く使うので覚えていて損はありません。
多く覚えていた方が楽になると思いますが、よく使うものだけでも良いと思います。
私は全部もしくはそれに近い数覚えるなんて無理です(苦笑)
あくまでも私が制作するときによく使うツール・機能をあげているので、イラレを使って制作していって、これ以外の機能をよく使うのであればその機能のショートカットを覚えていくと、自分に合ったものになると思います。
また、もっと上級者の方(イラレだけに限らず制作をする方で)は左手デバイスを用意していらっしゃる方もいます。
そういったものを設定するとより作業効率が上がりますので、検討してみてください。
(私は通常のキーボードのみでも今のところ問題ないので使っていません)
画像にもまとめましたので、参考にしてください。

ワークスペースの設定
ワークスペースを自分の使いやすいように設定すると、作業効率が違います。
よく使う機能のウィンドウを使いやすい位置に出しておいたり、カーソルの形を十字にしたり、ガイドのカラーやスタイルを自分の見やすいように変更できたりと、色々設定することが出来ます。
これは本当に人それぞれだと思うので、使っていって設定していくといいと思います。
色々設定したら、「ウィンドウ」>「ワークスペース」というところで保存することが出来ます。
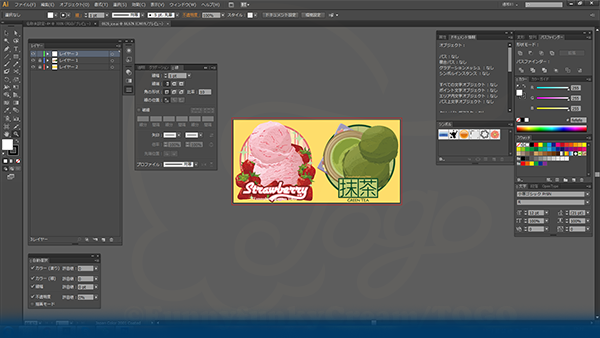
ちなみに私の画面はこんな感じです。
(画像はCS6の時のもの)

出しているウィンドウは、
- レイヤー
- 自動選択
- カラー
- ツール
- コントロール
- シンボル
- スウォッチ
- ドキュメント情報
- パスファインダー(変形/整列)
- 文字(段落/opentype)
- 線(透明/グラデーション)
- アピアランス(グラフィックスタイル)
以上です。
括弧の部分はタブで変えられるようになっています。
あまりウィンドウを出しすぎてもアートボードが見えにくくなったりして、逆に使いづらくなるので、自分に合ったようカスタマイズしていきましょう。
終わりに
今回はイラレに慣れるために良いと思う方法と、作業をしやすくするための環境づくりについて書いてみました。
次から実際に私がどう描いているかを少しずつ紹介していけたらいいなーと思います。
最後までお読みくださりありがとうございました。